WR 103: Daily 2.0: El típico ‘pet project’ que tiene muy poco de ‘pet’
Un software de curación de contenidos suena a poca cosa hasta que ves las "tripas" de esta plataforma.
Un software de curación de contenidos suena a poca cosa hasta que ves las “tripas” de esta plataforma.
Primer episodio de la tercera temporada del podcast.
Gracias a todos por seguir ahí durante el verano escuchando con tanta atención.
100 episodios ¶
Recomiendo, por si te lo has saltado, volver al episodio 100.
Aunque fuera en plena semana de vacaciones, ahí lo doy todo. Es un resumen en forma de compromiso de lo que he compartido con vosotros en los 99 primeros episodios.
Puedes escuchar WR 100: Manifiesto del developer que quería ser una piña.
Siguiendo con los festejos y si quieres “cotillear” secretos de este podcast, hay un tweet especial con más de setenta curiosidades de estas dos temporadas.
Completando la actividad frenética del último mes, Rosa y Jordi me entrevistaron en Membership Sites, el podcast de su negocio especializado en membresías Bicicleta Studio. Podcast recomendado :)
Fue en el episodio 77 (Aprendiendo a programar con Daniel Primo).
Pasa al siguiente nivel como developer en lo que tardas en pasear al perro. ¿Quieres saber cómo?
Daily 2.0 es una webapp de contenidos ¶
Probablemente conozcas Daily (y no hablo del famoso podcast de Emilcar) porque hicieron una fuerte campaña para publicitarse.
¿Qué es Daily?
Una webapp de curación de contenidos para programadores.
Se instala como una extensión para Chrome o Firefox. Aparecerá al abrir una nueva pestaña, que dejará de estar en blanco para albergar un listado enorme de artículos seleccionados.
Está pensado en inglés, aunque la empresa que está detrás es de Israel.
Tiene una funcionalidad sencilla, te permite guardar en favoritos, cambiar a “modo oscuro” y adaptar el contenido que te muestra en base a tus intereses, traducidos a tags.
Lo que hace grande a Daily es lo ‘micro’ ¶
A ojos de un developer lo que convierte a esta webapp en un caramelito es que su código está liberado y tiene una arquitectura fácil de comprender.
A veces lo que ocurre es que cuando nos hablan de microservicios y conexión entre sistemas la “cosa” es tan grande que solo podemos ver una parte. No tenemos el dibujo completo porque, además, suele ser privado.
Con la apertura de código que hicieron el pasado julio y lo fácil que es comprender los conceptos de contenidos (Post, Profile, Tag, Source…) pensé que era una gran oportunidad de entrar en las “tripas” del código y contároslo en el podcast.
Es un “pet project” que tiene poco de “pet”, poco de mascota. En su versión 2.0 han crecido mucho, esperamos que les vaya bien.

Destripando la webapp ¶
El repositorio principal es dailynowco/daily.
A partir de ahí arrancamos nuestro I+D analizando tanto la arquitectura como los repositorios de código.
Frontend ¶
Tanto en daily-apps como en daily-go está contenida la parte visual del sistema.
Usan habitualmente la organización del código en formato monorepo. Esto les permite tener artefactos compartidos y fácilmente accesibles: componentes, librerías, accesos a otros sistemas encapsulados…
Usan Vue. A nosotros también nos gusta.
Backend ¶
Aquí hay mucha más “chicha” de la que cabría esperar.
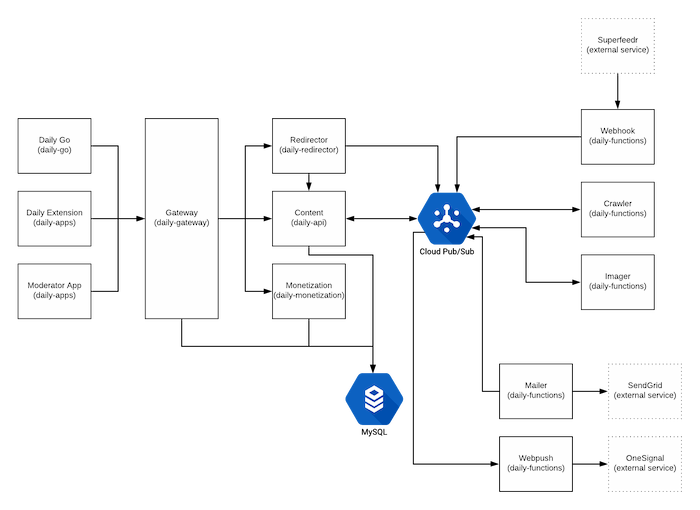
A partir del daily-gateway se organizan todos los accesos desde el backend. Es quien reparte el juego, por así decirlo.
Vamos de izquierda a derecha en el gráfico de su arquitectura y vemos como en daily-api es donde está el germen de todo. Un monolito que van disgregando y que se basa en Node.
Aquí se manejan las rutas principales de la API (claro, todo está desacoplado) respecto a lo que se espera de una aplicación así: contenido, imágenes, autores, favoritos…
Son daily-redirector y daily-monetization los puntos que se comportan como microservicios puros basados en Go.
Por último la parte que más me fascina, por su sencillez y porque realmente podríamos aplicarlo ya a nuestros sistemas: daily-functions.
Funciones disponibles en la nube, a modo de serverless que podemos consumir solo cuando nos conviene.
Toda esta parte del núcleo de la webapp se comunica con una base de datos MySQL y con la plataforma de Google que vemos a continuación.
Es un monorepo, este del functions, que tiene varios secretos ocultos:
- Mailer. Se encarga de trasmitir los envíos a SendGrid.
- WebPush. Envía las notificaciones push a OneSignal.
- Webhook. Captura las novedades que publican las fuentes.
- Crawler. Extrae la información de los contenidos antes captados.
- Imager. Guarda las imágenes de lo que luego se publica en la aplicación.
Google Pub/Sub ¶
Es tan sólo un sistema de colas y mensajes. Un publisher deja mensajes con un topic (tema) concreto y datos asociados. Un subscriber puede estar suscrito a ese tema y capturar la información del mensaje para hacer algo con ella.
Fácil y sencillo.
Para un developer que nace desde el monolito es sin duda deslumbrante.
Leer código, escribir código ¶
Uno de los puntos del manifiesto del episodio 100 es precisamente esto.
Hay que practicar viendo lo que hacen otros. Es la forma de aprender a programar.
Por eso pongo el foco en esta aplicación que puede que pase desapercibida. Convertirla en protagonista de un código que puedo entender al leerlo pero que también requiere un esfuerzo para comprenderlo.
Todos los enlaces ¶
Aquí va el listado de todo lo citado en el episodio:
- Daily (no dejes de ver su vídeo de presentación, martillo en mano…)
- Versión PWA
- Daily en Github
- Vue
- Netlify
- Docker
- Kubernetes
- Helm
- CircleCI
- Storybook de componentes
- ¿Qué es un monorepo?
- Vue-context
- Jest
- KoaJS
- Knex
- Pino
- Google PubSub
- Superfeedr
- Cloudinary
Espero que te haya gustado el episodio, ¡nos escuchamos el próximo martes!
Escrito por:
Daniel Primo
