Convierte tu web en PWA (Progressive Web App)
Convertir una web en PWA es un proceso paso a paso que llevará tu página hacia una experiencia de usuario similar a la de una aplicación móvil.
Las Progressive Web Apps son una de las tecnologías web más deseadas y, probablemente, menos explotadas a lo largo de los últimos años.
🗓 Última actualización: 26/05/2023
Convierte tu web en Progressive Web Application ¶
Progresivo es realmente porque se puede ir haciendo poco a poco. Esta no es una tecnología en bloque, sino un conjunto de herramientas para ir mejorando.
Aquí estamos delante de pequeñas piezas que nos van a ayudar a mejorar la web para que el usuario final tenga una experiencia mucho más próxima a la de una aplicación móvil. Esa es la base de las PWA.
Si tu web es 100% PWA cumplirá todas estas características
Será de confianza.
Vas a tener un certificado SSL y se va a ver que tiene un trabajo específico de adaptación para que la experiencia de usuario sea mejor. También porque será responsive.
Será rápida.
Porque tendrás la opción de cargar elementos offline aunque no haya conexión a red. E incluso sincronizar los datos en background, esto es, que la web sea capaz de recuperar o enviar datos almacenados en memoria cuando tenga conexión.
Será comprometida, tendrá “enganche”
Lo que en inglés se llama “engagment”. El usuario puede tener la sensación de utilizar una app porque la puede instalar en el escritorio de su dispositivo móvil. También porque podremos enviar push notifications para que aparecieran en la pantalla del móvil.

Instala tu web como su fuera una app si es PWA ¶
En este vídeo los primeros pasos con una Progressive Web Application. A través del manifest.json podrás conseguir que tu web se pueda instalar como una aplicación más de la Play Store. Míralo con detalle en el vídeo:
Suscríbete al canal de YouTube
¿Qué es un Service Worker? ¶
Estamos hablando de muchas cosas como disponibilidad offline, sincronización en segundo plano, notificaciones, que ocurren cuando la web no está abierta o no tiene conexión a internet.
¿Cómo? ¿Qué podemos interactuar con el usuario aunque la web no esté abierta?
Efectivamente, una web funcionando como si no estuviera cargada, ¿que os parece? Todo esto es gracias a los service worker.
Si la respuesta fuera fácil te la daría ya. Venga, que si que lo es, pero vamos a enlazarlo desde lo que si sabemos y conocemos.
Todos tenemos claro que cuando en un navegador cargas una web se descargar un HTML que está enlazado con otros ficheros. Imágenes, hojas de estilo y ficheros JavaScript. Estos ficheros JS el navegador es capaz de interpretarlos, es el cliente que sabe que hacer con ellos e interactúan con tu web en vivo.

Bien, un service worker es un fichero JavaScript. Para que el navegador se entere de que está ahí tenemos que registrarlo desde el javascript que cargamos con el HTML de la página. Hacemos un “include” por así decirlo y como ves en este código.
Ejemplo de cómo se registra un Service Worker desde un fichero JavaScript “de los de toda la vida”.
// Comprobar si el navegador soporta service workers
if ('serviceWorker' in navigator) {
// Registro del service worker
navigator.serviceWorker.register('/service-worker.js')
.then(function(registration) {
console.log('Service Worker registrado con éxito:', registration);
}).catch(function(error) {
console.log('El registro del Service Worker falló:', error);
});
}
Hasta aquí todo normal, pero si te fijas en cómo se instala un service worker te darás cuenta que hace uno de una característica del navegador, no del DOM.
Así que una vez instalado el navegador es capaz de ejecutar este service worker en segundo plano.
Y aquí es donde está la madre del cordero.
Cuando cierras la pestaña del navegador, esa instancia de web desaparece, ya no tienes acceso a ella en tu dispositivo. El service worker cubre esa falta y se queda trabajando en segundo plano, aunque no tengas abierta esa web o el navegador.
Todo esto te lo cuento en el podcast, pulsa play en el widget del inicio de la página para escucharlo.
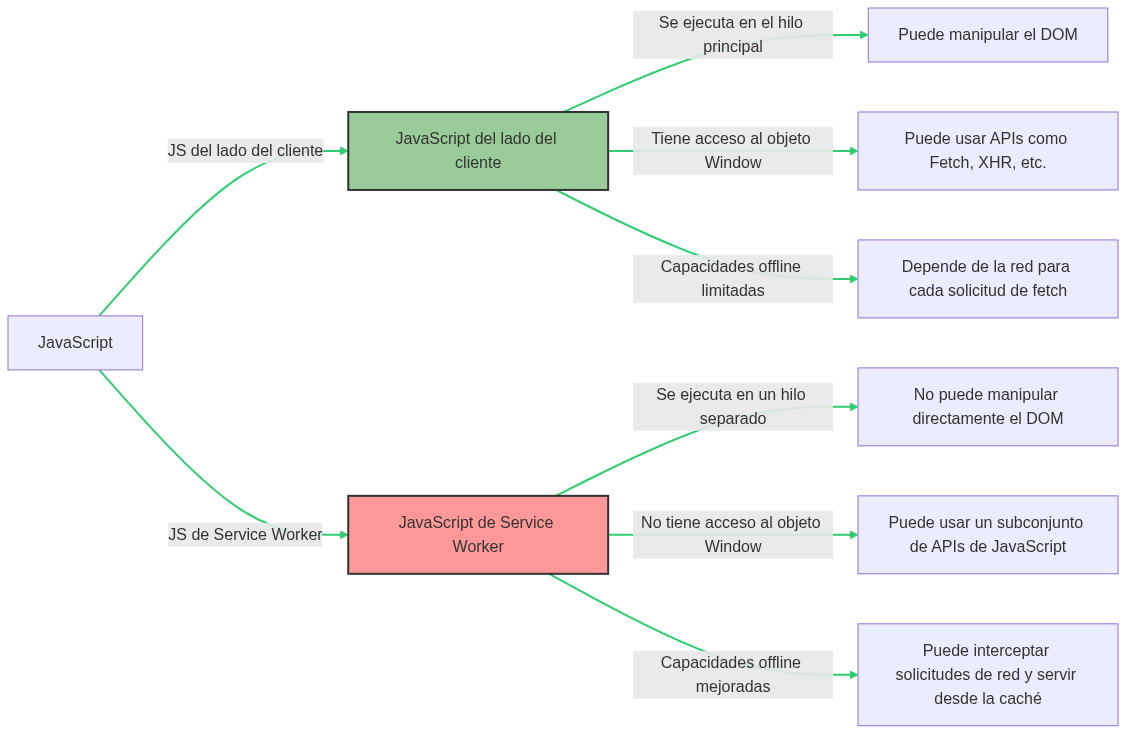
Diferencias entre el JavaScript de cliente y de Service Worker ¶
Es quizás la parte más compleja cuando se empieza con una aplicación web progresiva (PWA), al menos, a mí, me lo parece.
Hay tres puntos principales a poner en cuenta
JavaScript de Cliente ¶
**Ejecución en el hilo principal **
El JavaScript de cliente se ejecuta en el hilo principal del navegador, lo que significa que tienes la capacidad de manipular el DOM directamente.
Conviertes tu web en más interactiva gracias a ello.
Acceso al objeto Window
El JavaScript de cliente tiene acceso al objeto Window, lo que te permite utilizar una amplia gama de APIs de JavaScript, como Fetch, XHR, etc.
**Capacidades offline muy limitadas **
El JavaScript de cliente depende de la red para cada solicitud de fetch, por ejemplo, lo que limita sus capacidades cuando se funciona sin conexión.
Más que limitar, las anula.
JavaScript de Service Worker ¶
Ejecución en un hilo separado
Al contrario que el de cliente el JavaScript de Service Worker se ejecuta en un hilo separado, lo que significa que no puede manipular el DOM directamente.
**Sin acceso al objeto Window **
El JavaScript de Service Worker no tiene acceso al objeto Window, lo que significa que sólo puedes utilizar un subconjunto de las APIs de JavaScript.
Ojo, eso no quiere decir que sea malo. Pero en algún momento, seguro, lo echarás de menos.
Capacidades offline mejoradas
Puedes interceptar las solicitudes de red y servir respuestas desde la caché, lo que abre la puerta a que tu web esté disponible sin conexión. Alucinante.
¿Qué puede hacer una PWA? ¶
Es una lista muy abultada.
Recuerda comprobar la compatibilidad con navegadores y sistemas operativos.
| Funcionalidad | Descripción | API o característica del navegador que la soporta |
|---|---|---|
| Instalable | Permite instalar la web en el escritorio del móvil. | Web App Manifest |
| Caché offline | Almacena ficheros (imágenes, CSS, HTML…) en tu navegador. | Service Workers |
| Actualizable en segundo plano | Envía datos cuando vuelvas a tener conexión. | Background Sync API |
| Captura de Medios | Acceso a la cámara y el micrófono del dispositivo. | Media Capture and Streams API |
| Geolocalización | Accede a la ubicación del usuario. | Geolocation API |
| Notificaciones push | Muestra notificaciones, incluso cuando la aplicación no está activa. | Notification API y Push API |
| Selector de Contactos | Acceso a los contactos del usuario tras obtener el permiso correspondiente. | Contact Picker API |
| Compartir en Web | Invoca el mecanismo de compartir nativo del dispositivo. | Web Share API |
| Autenticación | Autenticación sin contraseña a través del lector de huellas digitales o una clave de seguridad USB externa. | WebAuthn API |
| Sistema de Archivos | Acceso al sistema de archivos del dispositivo del usuario. | File System Access API |
| Vibración | Hace posible que las aplicaciones web hagan vibrar un dispositivo móvil. | Vibration API |
| Grabación de Audio | Registro de audio y visualización de audio. | MediaRecorder API y Web Audio API |
| Audio | Muestra controles de reproducción de medios en la pantalla de bloqueo del dispositivo. | Media Session API |
| Bluetooth | Conexión a dispositivos Bluetooth de baja energía (BLE). | Web Bluetooth API |
| NFC | Habilita a las aplicaciones web para leer y escribir en etiquetas NFC. | Web NFC API |
| Detección de Códigos de Barras | Detecta códigos de barras y códigos QR en imágenes. | Barcode Detector API |
| AR/VR | Coloca objetos virtuales en la realidad. | WebXR Device API |
| Pago | Proporciona un método basado en el navegador para realizar pagos en la web. | Payment Request API |
| Bloqueo de Activación | Evita que los dispositivos atenúen o bloqueen la pantalla cuando la aplicación necesita seguir funcionando. | Wake Lock API |
| Orientación | Proporciona información sobre la orientación física del dispositivo del usuario. | DeviceOrientation Event Specification |
| Movimiento | Da información sobre la velocidad de cambios para la posición y orientación del dispositivo del usuario. | DeviceMotion Event Specification |
| Multi-Touch | Captura comportamiento táctil complejo. | Pointer Events |
| Información de Red | Proporciona información sobre la conexión de un dispositivo. | Network Information API |
| Síntesis de Voz | Proporciona texto a voz y permite que los programas lean su contenido de texto. | SpeechSynthesis API (parte de Web Speech API) |
| Reconocimiento de Voz | Reconoce el contexto de voz a partir de una entrada de audio. | SpeechRecognition API (parte de Web Speech API) |
Ejemplo: Acceso a medios (mp3 o vídeo) ¶

Como puedes ver las PWA pueden hacer muchas cosas, pero no todas podemos cubrirlas todas en este artículo.
Vamos a sacarle partido por ejemplo la API Media Session.
Esta API permite a los usuarios la reproducción de medios de tu web con el control volumen de los auriculares o el acceso al reproductor con la pantalla bloqueada.
Aquí tienes un ejemplo de cómo puedes usar la API MediaSession en una Progressive Web App (PWA).
Esto es lo que tenemos en nuestro HTML:
<select id="audio-selector">
<option value="audio1.mp3">Audio molón 1</option>
<option value="audio2.mp3">Audio molón 2</option>
</select>
<audio id="audio-player" controls></audio>
Es un selector clásico y la etiqueta <audio> para mostrar el reproductor por defecto de HTML5.
Vamos a darle la magia de JavaScript:
const audioPlayer = document.getElementById('audio-player');
const audioSelector = document.getElementById('audio-selector');
audioSelector.addEventListener('change', function() {
const selectedAudio = audioSelector.value;
const selectedTitle = audioSelector.options[audioSelector.selectedIndex].dataset.title;
const selectedArtist = audioSelector.options[audioSelector.selectedIndex].dataset.artist;
audioPlayer.src = selectedAudio;
// Configurar la Media Session API
if ('mediaSession' in navigator) {
navigator.mediaSession.metadata = new MediaMetadata({
title: selectedTitle,
artist: selectedArtist,
artwork: [
{ src: 'cover1.jpg', sizes: '96x96', type: 'image/jpg' },
{ src: 'cover1.jpg', sizes: '128x128', type: 'image/jpg' },
]
});
navigator.mediaSession.setActionHandler('play', function() { audioPlayer.play(); });
navigator.mediaSession.setActionHandler('pause', function() { audioPlayer.pause(); });
}
audioPlayer.play();
});
Este código configura la Media Session API para que muestre el título y el artista de la pista actualmente seleccionada, además de permitir controlar la reproducción del audio.
Y ya está.
Nota importante sobre las PWA y los Service Worker
La API MediaSession se utiliza en el código JavaScript del cliente, no en el Service Worker.
Esto se debe a que esta API está diseñada para interactuar con la interfaz de usuario de la aplicación y los controles de medios del sistema operativo, lo cual es más apropiado para el código del cliente que para un Service Worker.
⚡️ La mayor parte de estas características está disponible en el cliente, no necesitas un Service Worker para que funcionen.
Diferencias entre aplicaciones nativas y PWA ¶
Hay varias diferencias clave entre un modelo y otro. Aunque algunos especialistas destacan las grandes ventajas de las progressive web apps, sin duda hay que estudiar bien las necesidades del proyecto para saber cuál puede ser la mejor opción.
Plataforma y lenguaje de programación ¶
Las aplicaciones nativas se desarrollan específicamente para una plataforma (como Android o iOS) utilizando lenguajes de programación específicos (como Java/Kotlin para Android y Swift/Objective-C para iOS).
Las PWA se desarrollan utilizando tecnologías web (HTML, CSS y JavaScript) y son multiplataforma, lo que significa que pueden funcionar en cualquier dispositivo con un navegador web.
Instalación ¶
Las nativas se descargan e instalan a través de tiendas de aplicaciones como Google Play Store o Apple App Store.
Las PWA, como vimos antes, se pueden “instalar” directamente desde el navegador y no requieren ninguna tienda de aplicaciones. Una vez instaladas, las PWA aparecen en la pantalla de inicio del dispositivo, al igual que las aplicaciones nativas.
Actualizaciones ¶
Las primeras requieren que los usuarios descarguen e instalen actualizaciones para acceder a nuevas funciones o correcciones de errores.
Las segundas, al ser una web, se actualizan automáticamente cada vez que el usuario las visita, lo que significa que siempre se accede a la versión más reciente.
Acceso a funciones del dispositivo ¶
Tradicionalmente, las aplicaciones para Android o iOS han tenido un acceso más completo a las funciones del dispositivo (como la cámara, el GPS, los sensores, etc.).
Sin embargo, las aplicaciones progresivas web han avanzado mucho en este aspecto y ahora pueden acceder a muchas de estas funciones (como ya vista en la tabla de características).
Rendimiento ¶
Las aplicaciones nativas suelen tener un rendimiento superior en términos de velocidad y eficiencia, ya que están optimizadas para la plataforma específica en la que se ejecutan.
Tamaño ¶
Las PWA suelen ser mucho más ligeras en términos de tamaño de archivo en comparación con las aplicaciones nativas, lo que puede ser una ventaja para los usuarios con limitaciones de almacenamiento en sus dispositivos.
Aquí te dejo un gráfico con las principales diferencias:
Conclusión ¶
¡Vaya, las PWA son realmente impresionantes!
Son como un híbrido entre una página web y una aplicación móvil, lo que las hace super versátiles. Puedes usarlas en cualquier plataforma, se actualizan automáticamente y son mucho más ligeras que las aplicaciones nativas.
Además, la instalación es un paseo por el parque, sólo tienes que añadirlas a tu pantalla de inicio desde tu navegador.
Eso sí, estudia bien las características de lo que necesitas para sacarle todo el provecho posible.
Enlaces del programa ¶
- WRP 247. Cómo empezar y deslumbrar con las PWA
- Reto PWA
- What PWA Can Do Today
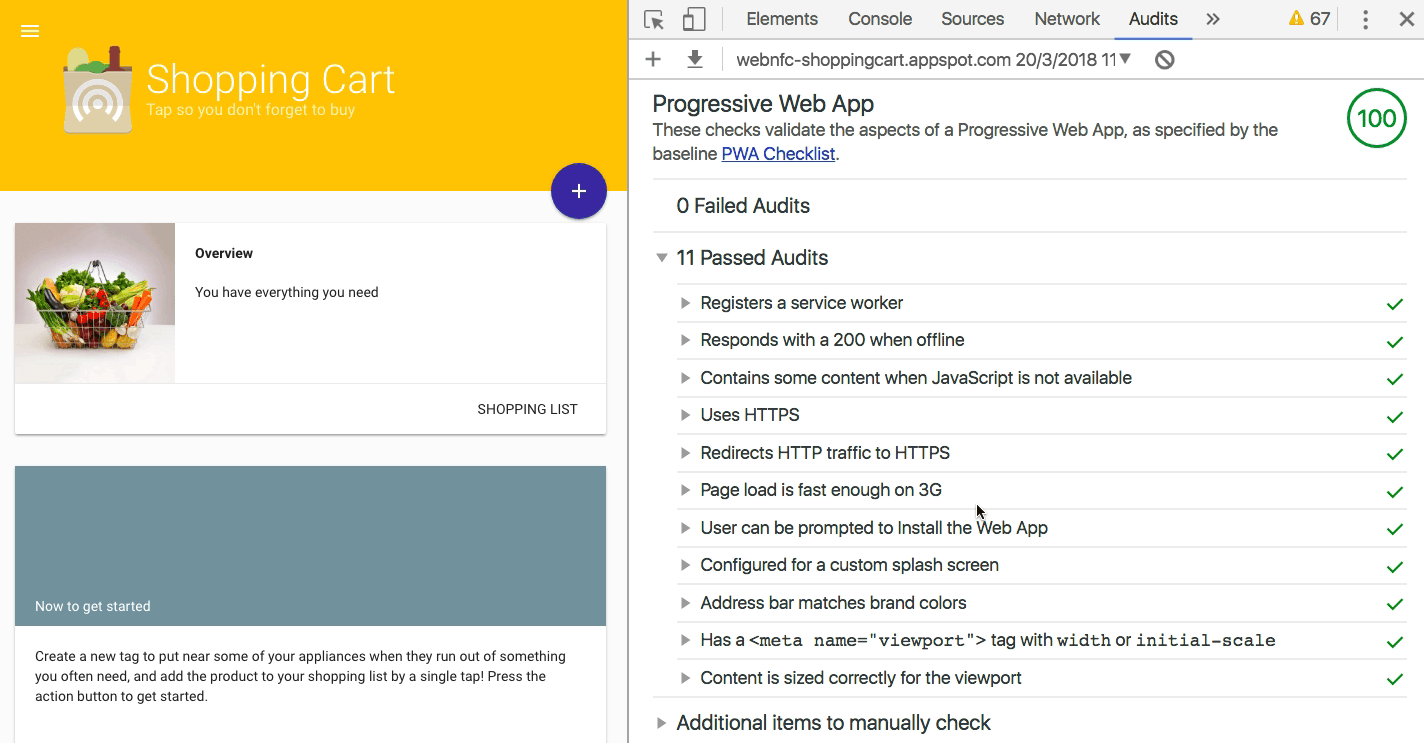
- Checklist para comprobar que cumples con los requisitos de una buena PWA
- Referencia de las PWA en Mozilla
- Soporte para navegadores del Web Manifest
- Is service Work Ready?
- Service Workers
- PWA Rocks
- FInancial Times Web App
- PWABuilder
- Instala tu web como una app gracias a manifest.json
Encuéntranos por supuesto en twitter como @webreactiva y en nuestro flamante canal de telegram, t.me/webreactiva.
Escrito por:
Daniel Primo