WR 66: Tenemos Git del bueno
Hablamos de buenas prácticas, trucos y consejos acerca del sistema de control de versiones Git.
Hablamos de buenas prácticas, trucos y consejos acerca del sistema de control de versiones Git
👉 Consulta Los buenos motivos para usar Git si eres programador
Antes de nada recordar que se acerca el final del Calendario de Adviento del Código Libre. Todos los días hasta Navidad un recurso de Software Libre nuevo :)
Nos acompaña de nuevo Borja Quevedo, @Niltsiar en twitter, para hablar de buenas prácticas en Git, el sistema de control de versiones que amamos profundamente en Web Reactiva y al que ya dedicamos el episodio 3.
Años de experiencia con Git ¶
Borja lleva usando Git desde hace 10 años y aún hoy continúa aprendiendo las múltiples funciones que tiene este sistema. Confiesa que utiliza el entorno de desarrollo (en su caso Android Studio) para tener todas las comodidades posibles para gestionar su código y no tener que salir a otros programas o la consola.
Si tiene que elegir un entorno gráfico se queda con SourceTree, dado que es compatible con Windows y Mac, los entornos con los que trabaja mayoritariamente. También porque es “gratuito”.
La importancia del buen ‘commit’ ¶
Cuantos más commits mejor. Cuanto más pequeños sean, todavía mejor. Esta es la consigna que comparte nuestro invitado, que procura no dejar los envíos al repositorio para el final del día o el final de la semana.
En su equipo de trabajo utilizan Gitflow y mantienen nombres de ramas que tengan una doble vertiente. Por una parte que se pueden identificar con el issue tracker que corresponda y por otra que sean legibles con alguna identificación en texto del fin que persigue la rama.
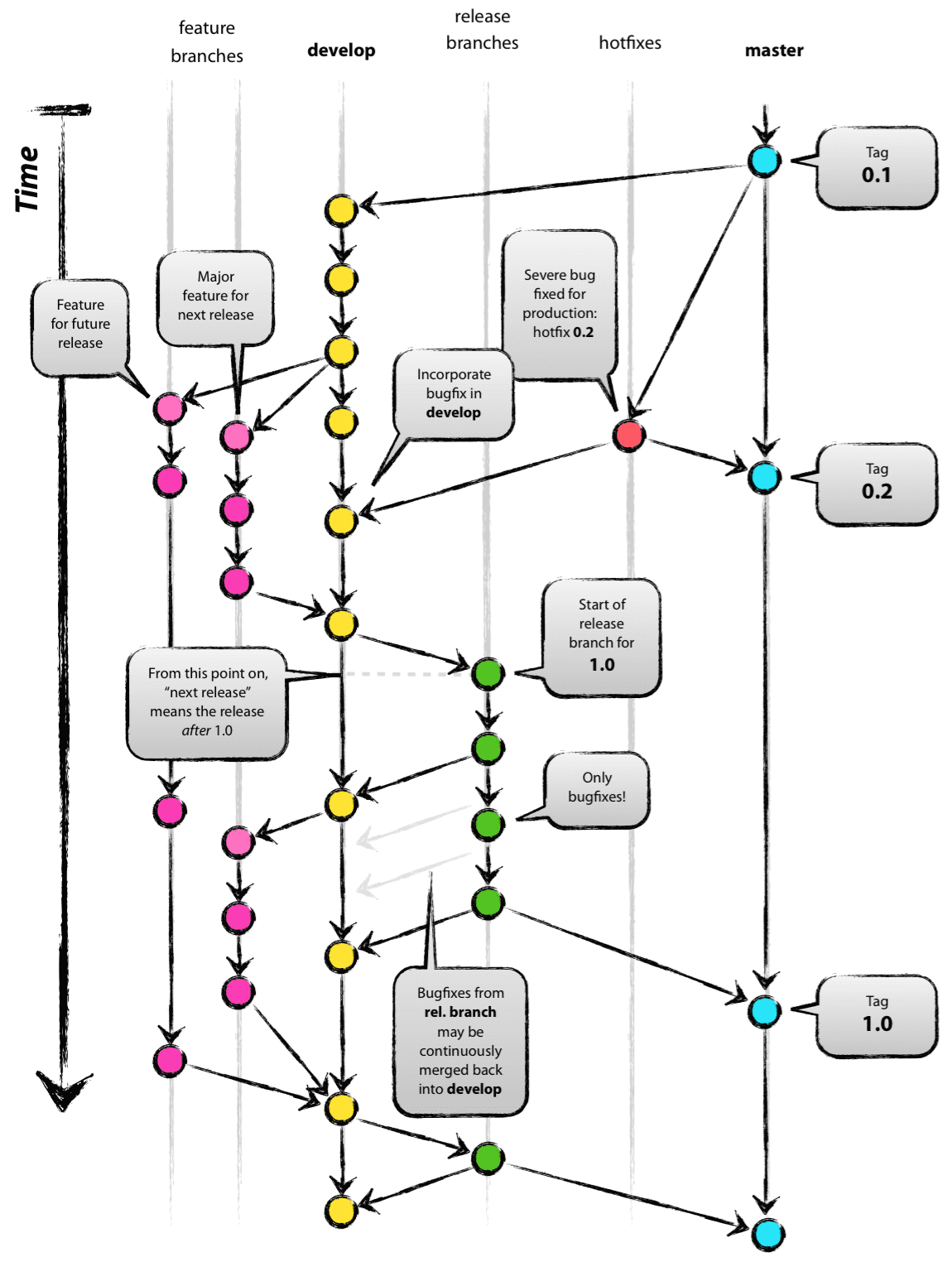
¿Qué es Git-flow? ¶
Git-flow es un grupo de extensiones para Git que intentan facilitar una estructura de repositorio para proyectos siguiendo el sistema de ramas introducido por Vincent Driessen allá por 2010.
Lo que hace realmente es agregar una serie de comandos que, por debajo, lanzarán los comandos estándar de git. De esta forma se abre una rama “develop” donde se hace el “merge” de todas las ramas de “features” (o funcionalidades) que solo pasan a la rama de producción “master” cuando están probadas.
Cada rama de funcionalidad suele tener un nombre como si fuera una ruta, por ejemplo “feature/3452-apply-changes-order”. De esta forma programas como SourceTree o GitKraken nos unirán visualmente todas las ramas como si fueran carpetas.
Se introduce también el concepto de “hotfix” que, como bien nos explica Borja, se trata de un cambio rápido que se hace en producción y se trae posteriormente a la rama “develop”.
Podéis ver el gráfico explicativo tradicional para tener una visión más clara de todo esto:

Git semántico ¶
Tanto Borja como yo estamos intentando introducir un nuevo concepto en nuestros repositorios, aunque Niltsiar me lleva ventaja.
Se trata de categorizar los commits mediante una palabra que identifique si se trata de un cambio de código de infraestructura, documentación, diseño, testing… Nos guiamos por los criterios de mensajes de la librería de testing Karma que puedes ver aquí.
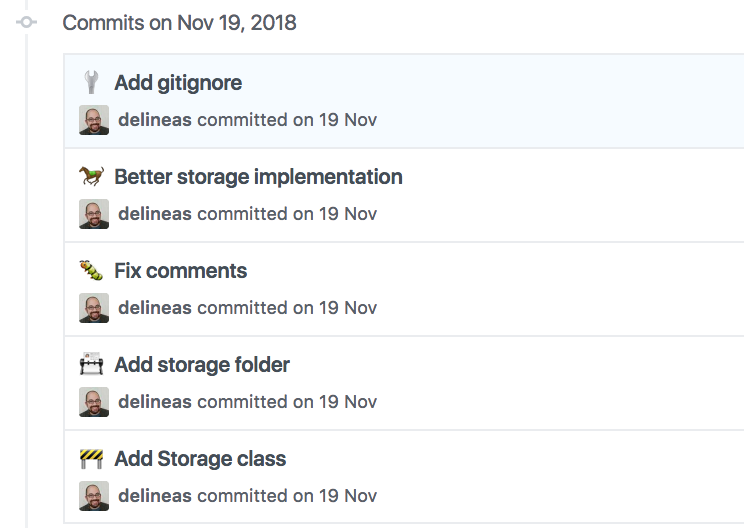
Luego saltamos un paso más y queremos utilizar emojis para este cometido. Así de claro, marcando cada uno cuál es su forma de trabajar. Uno de estos criterios es el que coloca el emoji de la sirena para los tests o el del caballo corriendo para las mejoras de rendimiento.
Sitios como Gitemoji nos dan ideas de cuáles podríamos usar.
En el repositorio del #desafíoPython sobre el desarrollo de un ranking de podcast podéis ver un ejemplo de todo esto:

Espero que todo esto os haya sido de utilidad. Podéis seguir a Borja en twitter como @Niltsiar, siempre compartiendo cosas interesantes sobre desarrollo de software, Kotlin y Android.
Puedes seguir a Web Reactiva en el canal de telegram t.me/webreactiva o en la cuenta de twitter @webreactiva con referencias, recursos y enlaces de interés.
Escrito por:
Daniel Primo
