WR 20: Sitios estáticos y datos dinámicos con Gatsby
Creación de páginas estáticas con Gatsby, pero con el respaldo de datos dinámicos de un Feed o una API. La evolución de la web desacoplada.
Pulsa en el play que tienes sobre estas líneas y escucharás todo el contenido que acompañan estas notas del programa.
¡Ya ha llegado el canal de telegram! ¶
Hoy si vengo a hablar de lo mío :)
Entra ya en el canal de telegram de Web Reactiva en t.me/webreactiva.
Publicaré los nuevos episodios del podcast, pero también haré una selección de todo lo que me encuentro por la red y que puede ser útil para aprender y mejorar en nuestra labor de desarrolladores y programadores web.
Audios en exclusiva
A través del canal te llegarán pequeños audios con comentarios y reseñas: software libre, aplicaciones, herramientas y seguro que alguna ocurrencia que quiera compartir contigo.
¡GRACIAS por apuntarte! t.me/webreactiva.
Vídeo: Genera un sitio estático con el contenido dinámico de un feed ¶
En relación con el contenido de este episodio, te presento una pequeña aportación para probar parte del potencial de Gatsby como herramienta de generación de contenidos estáticos.
Descúbrelo en el vídeo.
Suscríbete a mi canal de YouTube
Sitios estáticos con Gatsby ¶
Gatsby viene de la novela y posterior película El Gran Gatsby (de ahí la foto del capítulo). Los felices años veinte han llegado al desarrollo web.
Creado por Kyle Mathews, que ahora se dedica a tiempo completo al proyecto, y se nota en cuanto a su velocidad de evolución.
Es una evolución de Jekyll, una herramienta más sofiticada, más compleja, pero también más versátil. Seguiremos pudiendo crear nuestra web a través de ficheros markdown, pero aporta todo un soporte para crear sitios web desde fuentes dinámicas.
Esto es algo que me apasiona.
En un mundo ideal y dorado, como el de los años 20 americanos, un usuario podrá editar el contenido de su web, de su tienda, a través de un editor visual. Y al darle al botón de publicar ese contenido aparecerá en su web, cargando el contenido al instante. Sin cachés, sin cuellos de botella con la base de datos.
Con otros problemas, si, pero también con nuevas ventajas, como describimos en el capítulo.
Gatsby se basa en la librería React de JavaScript y en GraphQL, una método para realizar consultas declarativas sobre una API.
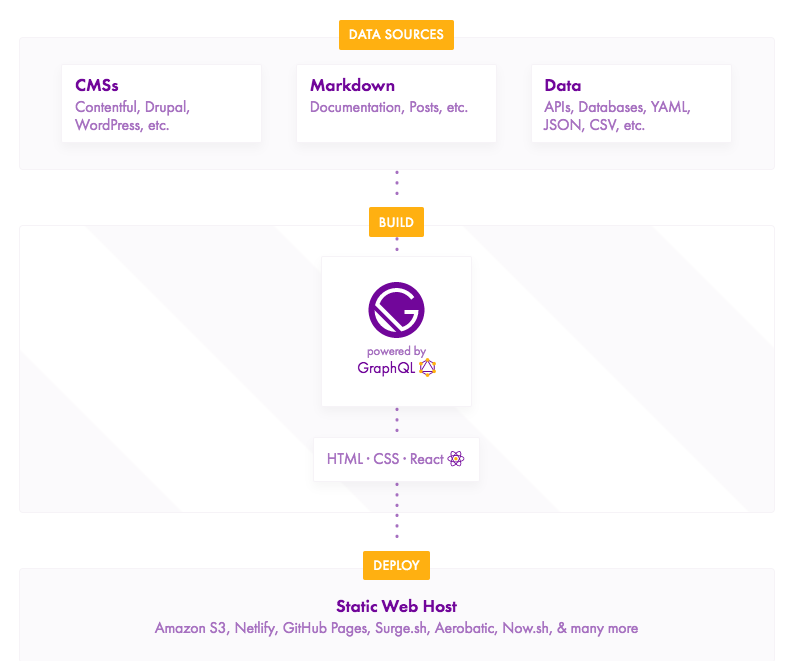
El flujo hace que el contenido aportado por diferentes fuentes se transforme en contenido estático, de rápido consumo. La imagen lo dice todo.

Instrucciones de uso ¶
Para crear un sitio web con Gatsby te recomiendo empezar con su forma más sencilla de instalación.
1. Instalar nodejs y npm. Hay muchas formas, aquí te explican una.
2. Instala gatsby con este comando
npm install --global gatsby-cli
3. Crea un sitio nuevo
gatsby new gatsby-site
4. Entra en la carpeta
cd gatsby-site
5. Levanta el servidor de desarrollo
gatsby develop
Podrás acceder en http://localhost:8000 a tu web
Si lo que quieres es generar el sitio estático
gatsby build
Y lo tendrás disponible en tu carpeta /public
Generar una web desde el feed de un podcast ¶
He creado dos “starters” o plantillas para gatsby. Ambos han sido creados en base a otras plantillas que ya funcionaban, pero que están adaptadas a lo que buscamos: generar la web a través del feed.
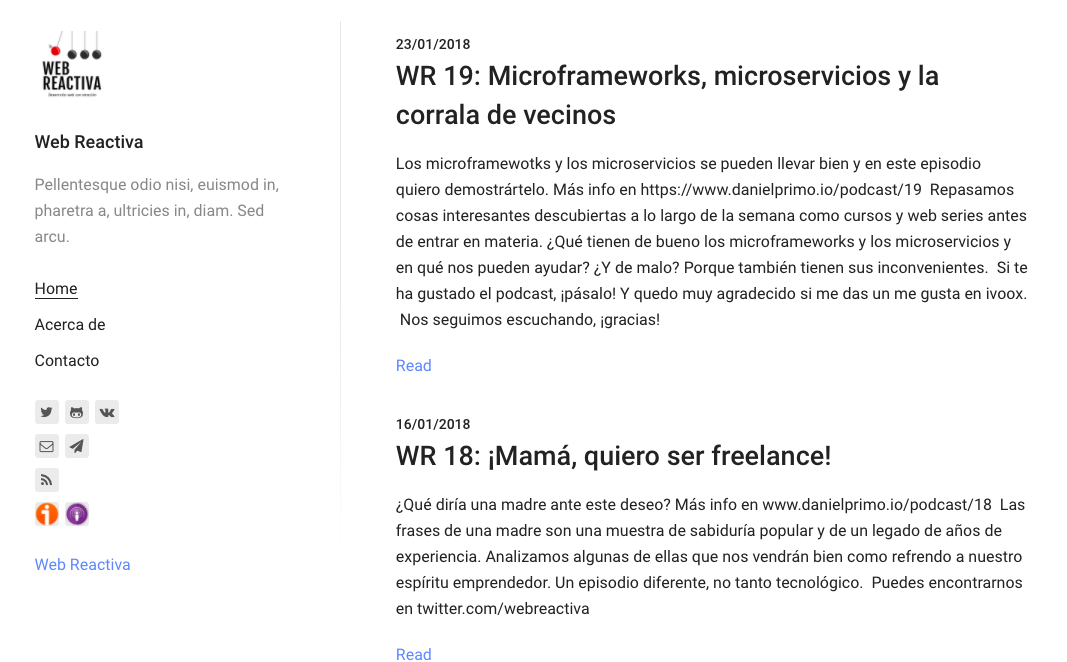
Con ambos se consiguen las siguientes características mínimas:
- Web navegable con rutas a cada capítulo
- Posibilidad de ver las notas del programa con enlaces “clicables”
- Reproducción del episodio directamente en la web (aunque no sea compatible con todos los navegadores).
En el caso del starter más avanzado, entre otras cosas, tendremos:
- Título, foto, descripción personalizable
- Páginas estáticas de información (sobre mi, contacto)
- Enlaces a redes sociales
- Comentarios en cada episodio (con disqus)
- Estadísticas con Google Analytics
Ambas están en una fase “alpha” de desarrollo, así que pueden tener fallos. Todos los comentarios y mejoras son bienvenidos.
Starter sencillo:
https://github.com/delineas/gatsby-starter-podcast-feed
Starter avanzado:
https://github.com/delineas/gatsby-starter-lumen-podcast

Los pasos son parecidos a los anteriores.
1. Clona o descarga uno de estos dos repositorios y entra en la carpeta
2. Levanta el servidor de desarrollo
gatsby develop
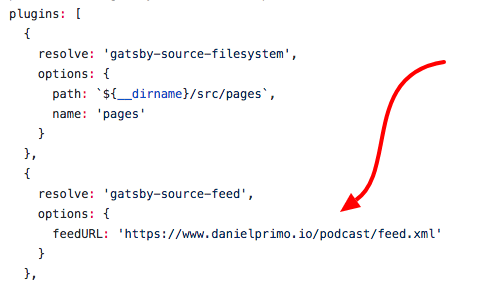
3. Cambia el feed del podcast. Abre el fichero “gatsby-config.js” y cambia el feed que verás en la configuración como “feedUrl”

Verás que tras un proceso se vuelve a acceder a la web a través de localhost:8000 con los datos de tu feed.
Con el starter avanzado se pueden ejecutar más acciones, pero las veremos más adelante. También subir la web directamente a GitHub Pages o entornos similares y publicarla al mundo.
Ventajas e inconvenientes ¶
- Las páginas generadas son muy rápidas.
- Muy flexible, múltiples fuentes y transformaciones de datos: CMS (Drupal, WordPress), API, Markdown, CSV, JSON, base de datos…
- Amplia comunidad con extensiones
- Volcado en las novedades de frontend
- El uso de los componentes React y GraphQL hace que sea fácilmente extensible, aunque finalmente crea un framework propio con sus barreras de entrada.
- Las plantillas si vienen ligadas de alguna manera al contenido o la estructura del mismo.
- Funciones dinámicas más complejas de implementar: comentarios, votaciones, registro…
Más características en la comparativa con Jekyll y WordPress de su web.
Algunos enlaces más para terminar
Colofón ¶
¿A qué a tu compañera de al lado le gustaría todo esto? ¿O incluso a tu jefa? ¿O a ese cliente que le gusta las cositas modernas? Pásales el enlace a webreactiva.com y seguiremos creciendo.
Y si ya el entusiasmo es de brillantemente soleado, serán bien recibidas unas 5 estrellas en itunes o los simpáticos “me gusta” en ivoox.
Encuéntranos también en twitter como @webreactiva y en nuestro canal de telegram, t.me/webreactiva.
Espero que te haya gustado, en el próximo nos escuchamos.
Escrito por:
Daniel Primo
