WR 35: Leaflet, una alternativa a Google Maps
Leaflet es una librería de código abierto para crear mapas interactivos en pocas líneas de código. Ejemplos, vídeotutorial y podcast en este artículo.
Cuando Google Maps anuncia cambios en su plataforma, siempre es buena excusa para lanzarse a probar nuevos métodos para crear mapas interactivos en la web o, incluso, en aplicaciones móviles.
Leaflet es una buena alternativa, si te gusta tenemos un curso completo para aprender a dominarlo.
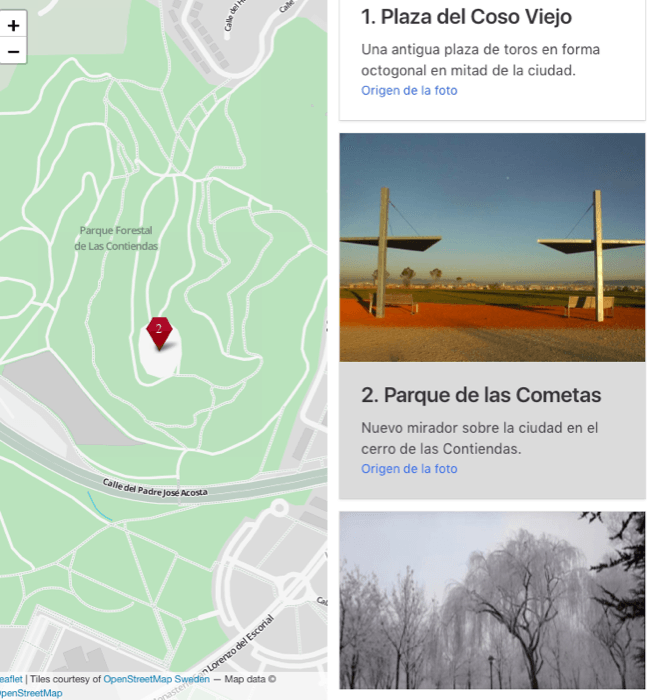
Un ejemplo: La ciudad escondida ¶
Es un ejercicio de unas horas para demostrar que con mapas se puede generar una narrativa visual que además interactúe con los gestos del usuario (en este caso el scroll).
Puedes visitar esta demo en este enlace, el código está en github dónde encontrarás más detalles técnicos.
He trabajado con Leaflet en combinación con ES6 y Webpack. Porque a uno le gusta complicarse la vida aunque sea más de “backend” que de “frontend” :)
Faltan muchas cosas por hacer (no está revisado en todos los navegadores, precarga más intuitiva, etc), pero el objetivo está conseguido: Leaflet se relaciona muy bien con el DOM de una web y tiene similitudes en su comportamiento por capas, donde hasta un vídeo puede ser una “layer”.
La motivación viene del Leaflet Story Map del genial libro Data Visualization for All. Aunque, sinceramente, lo que me encantó fue descubrir que en Leaflet hay un método FlyTo para “volar por el mapa” y todo está construido para conseguir ese efecto.
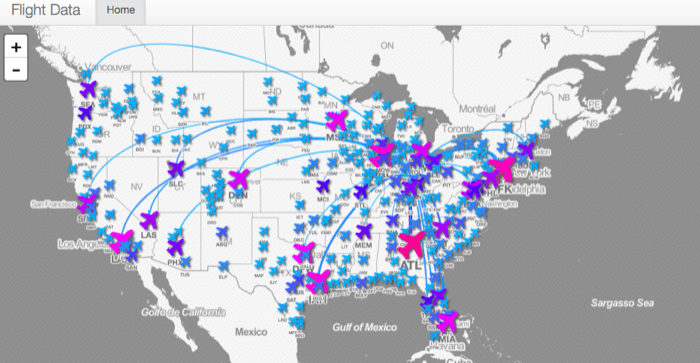
Otro ejemplo: Mapa con carga de datos dinámicos ¶
Más sencillo que el anterior es este mapa donde se visualizan los árboles singulares de Castilla y León (fuente de datos).
El proceso de construcción de este mapa puedes verlo en este vídeo:
Suscríbete a mi canal de YouTube
Como ves la toma de datos se hace a través de un fichero JSON con una especificación concreta: GeoJson. Tiene soporte nativo dentro de la librería Leaflet, que, por cierto, no tiene dependencias de librerías externas.
Si quieres construir aplicaciones como estas, apúntate a nuestro curso Crea mapas interactivos con Leaflet.
Leaflet es una alternativa gratuita a Google Maps ¶
Salvo que tu trabajo con mapas sea con cuestiones de extremada precisión o tengas ya una dependencia creada de Google Maps, probablemente puedas añadir Leaflet a tu stack.
Con esta librería tendrás todos los efectos de navegación y visuales a los que estás acostumbrado: drag con inercia, scroll convertido en zoom, doble click y pinch convertidos en zoom, cambio de capa de la tesela del mapa…

La presencia es muy limpia y es sencillo cambiar los marcadores por otros con un estilo más acorde con tu web, así como conseguir modificar la apariencia de los controles.
Podrás encontrar gran cantidad de tile layers para el diseño del mapa en esta web. Incluso los hay vectoriales.
¿Quieres saber más sobre desarrollo web?
Entra a formar parte del grupo más selecto. Suscríbete a la 🧨 newsletter de Web Reactiva
Otras alternativas a Google Maps ¶
Las características de la plataforma de Google son bestiales, pero con el cambio, quizás te apetezca probar Leaflet, o alguna otra:
Plugins recomendados para Leaflet ¶
Algunos ejemplos de las más de 200 opciones de ampliación de Leaflet:
- Leaflet-Omnivore. Captura de datos desde diversos formatos de fichero (CSV, KML, TopoJson…)
- Leaflet.Draw. Para dibujar elementos sobre el mapa.
- Leaflet Control Search. Añade la opción de buscar puntos en el mapa, incluyendo la opción de utilizar servicios de terceros para ello.
- Leaflet GeoSearch. Para utilizar geocoders como el de Goolge u OpenStreetMaps.
- Leaflet Extra Markers. Marcadores con iconos y diversas formas.
- Hasta aquí los que he usado en alguna ocasión a lo largo de los años y que me acuerde, otras dos opciones muy potentes:
- Leaflet Data Visualization Framework (DVF). Herramientas para construir mapas temáticos, que cuentan historias. Ejemplo de la Marcha de Napoleón a Rusia
- Leaflet Routing Machine. Cálculo de rutas basado en varios servicios, entre ellos el Open Source Routing Machine.
En el feedback nos preguntaban por el micrófono que empleo para grabar el podcast, es el Samson Meteor.
Un nuevo episodio y una nueva oportunidad de dejarnos una reseña 5 estrellas en itunes, también conocido como Apple Podcast ¡Gracias!
Nos encontrarás como siempre en twitter como @webreactiva y en el canal de telegram t.me/webreactiva.
Escrito por:
Daniel Primo