WR 42: Gutenberg, la nueva imprenta de WordPress
Gutenberg es un proyecto mucho más grande que un editor visual para WordPress. Es una nueva concepción de la comodidad del usuario colocada por delante de todas las cosas.
Antes de invitarte a pulsar el play que tienes sobre estas líneas quiero dar las gracias a Alberto Corbi y la Universidad Internacional de La Rioja por contar conmigo para sus complementos formativos.
Además tenemos activa la encuesta del oyente, ¡participa! Aún estás a tiempo :)
También he empezado a escribir un diario personal a través de la terminal, con jrnl.
WordPress vuelve al podcast después de hablar de alternativas al mismo en el episodio 11.
Gutenberg es el nuevo editor de WordPress y vendrá incluido en la versión 5.0. Ya está disponible como plugin.
En base a la experiencia que he tenido en un proyecto con una alta definición en el apartado gráfico (tanto en diseño como en maquetación) te cuento aquí lo que he descubierto.
No trabajo con WordPress todos los días pero Gutenberg ha sido toda una sorpresa.
Javascript es el lenguaje protagonista ¶

Aunque WordPress utiliza mucho JavaScript sobre la base de código de PHP, es cierto que aquí tiene una gran relevancia.
Todo esta API de Gutenberg está montada sobre React, el framework de JavaScript de Facebook. Tras varios titubeos ante la licencia de este software se terminó el trabajo con React.
No es necesario conocer React en profundidad para lanzarse a crear bloques en Gutenberg, pero si hay que tener algunos conceptos claros sobre componentes, renderización y los famosos “props”, que es la forma en la que el componente capta los valores.
Así tendremos una función registerBlockType() que es de dónde parte todo el registro de los bloques creados para Gutenberg. Es un procedimiento muy similar a cuando registramos una acción o filtro en WordPress, pero más cargado de bombo.
Aquí será donde definamos otras características de nuestro bloque:
- Title: el nombre del block.
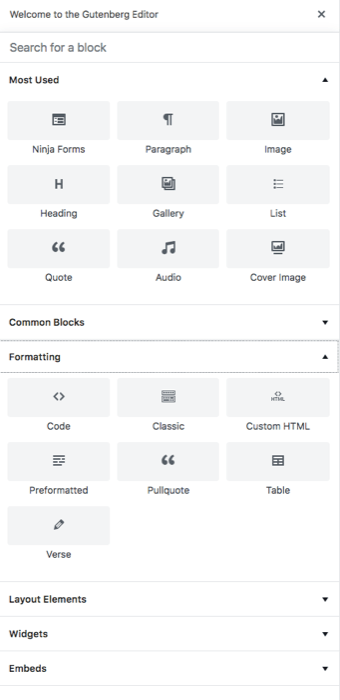
- Category: hay cinco fundamentales que clasifican visualmente los bloques.
- Icon: el icono que identificará al block.
- Attributes: los datos dinámicos que utilizaremos en “save” y “edit”. Tanto su nombre, su tipo, cómo dónde encontrarlos en el HTML.
- Transform: podemos convertir un bloque en otro definiendo un mapeado. Por cierto que los blocks se pueden guardar desde el editor para crear clones una vez creados.
- Edit: el método que define como vemos el bloque en el editor
- Save: la serialización del block para converirlo en HTML plano.
Matt Mullenweg ya lo adelantó hace varios años: “Aprende Javascript, profundamente”. Sin duda él ya tendría esto en la cabeza para trabajarlo.
Control del resultado final y componentes web ¶
Cualquier definición de un elemento en el sistema que sea tiene que incorporar un control a cómo se va a visualizar, sea un botón, caja de texto o imagen.
Con la API de Gutenberg tenemos un método (“save”) dedicado sólo a este menester. Parece inocente, pero es una cualidad saludable y texana de esta funcionalidad.

Nada de shortcodes, de códigos raros, de elementos que se renderizan en otro punto. El bloque controla cuál es el resultado en código de lo que estamos editando.
Esto da la mano a simplificar las plantillas. Gutenberg te permite incluir junto a tu HTML un fichero de estilos de cómo se va a ver el bloque tanto en el editor como en el frontal.
Además también te permitiría adjuntar los comportamientos de JavaScript asociados al bloque, aunque todavía con algunos trucos.
Al final del camino están los componentes. Ya hablamos de ellos en el episodio 4, y son el destino de la web. Si puedes crear componentes y empaquetarlos, es mucho más sencillo que el código se pueda intercambiar entre instalaciones y sistemas.
WordPress empieza a estar desacoplado ¶
Estamos hablando todo el rato de que Gutenberg trabaja con JavaScript. Esto significa en este caso que es el cliente, tu navegador, el que se encarga del trabajo.

También vemos que PHP sigue siendo el soporte donde se toman las decisiones más internas de donde guardar ese HTML (la base de datos, la autenticación para ver si tienes permisos, etc).
Se está generando, de fondo, un WordPress desacoplado. El ejemplo está en el caso de uno de los bloques que trae Gutenberg por defecto, el de los últimos posts.
Existe el componente de alto orden “withAPIData” que se utiliza para cargar la información a través de la API REST de WordPress. Esto se utilizará en el editor para traer en vivo los últimos posts y hacer esa simulación de cómo tendríamos el resultado final.
Por otra parte este bloque no renderiza el HTML a la hora de guardarlo con “save” sino que, desde el backend, carga esa información cada vez que se ejecuta la página. Es PHP quien se encarga de esta misión.
Es cierto que todavía falta y es una tarea que tal vez haya que acometer en otro lugar, pero está más cerca.
Enlaces del programa ¶
- Gutenberg en github
- Aprende Gutenberg (newsletter en castellano)
- Presentación de José Ángel Vidania en WordCamp Irun 2018 sobre Gutenberg
- Compatibilidad
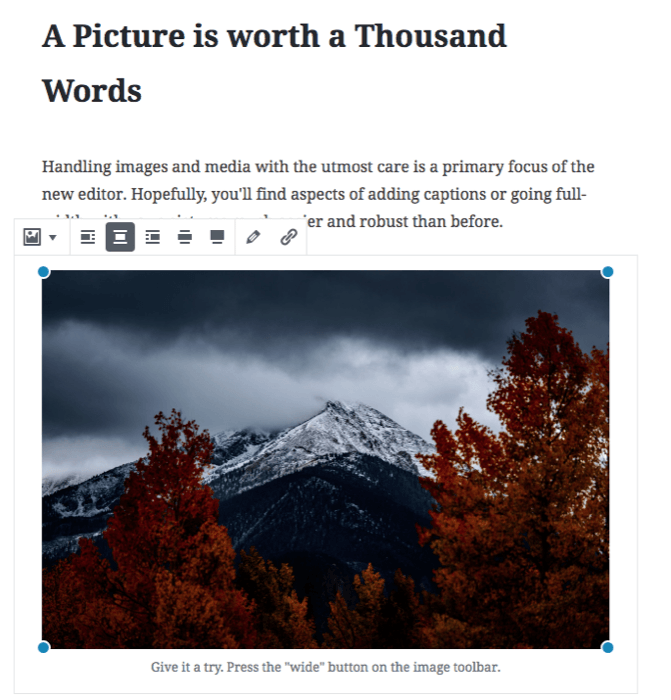
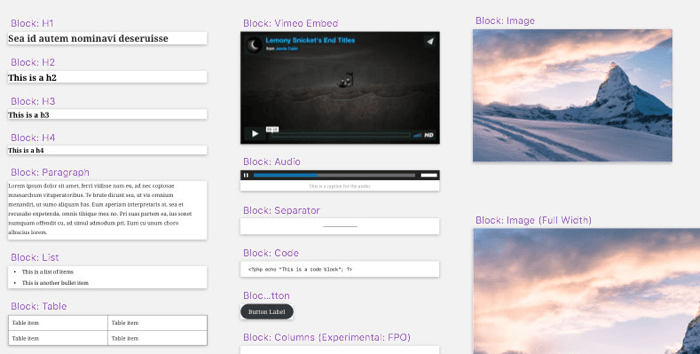
- Demo de Gutenberg (Frontenberg)
- Handbook de Gutenberg
- Conociendo el nuevo Gutenberg WordPress Editor (Pros y Contras)
- Create-Guten-Block para crear plugins basados en Gutenberg
- Block API en Tutsplus
- Tutorial para añadir JavaScript y CSS específico para blocks de Gutenberg
- Plugin Atomic Blocks
- Plugin Stackable
- GutenbergHub
- La historia de los pequeños objetos y los web components
Encuéntranos por en el canal de telegram t.me/webreactiva o en twitter como @webreactiva con referencias y recursos sobre cosas que seguro te interesan.
Escrito por:
Daniel Primo
