Diseñando una API con Swagger
Desata tu potencial en el desarrollo de APIs con Swagger online.
Hoy nos atreveremos a crear la definición de los primeros endpoints de una API utilizando el editor online Swagger.
¿Por qué elegir Swagger? ¶
¿Alguna vez te has encontrado en el laberinto frustrante de crear una API?
¿Te has sentido como si estuvieras lanzando un mensaje en una botella al océano de códigos y respuestas HTTP, esperando que alguien, en algún lugar, pueda entenderlo y responder de manera adecuada?
Agudiza tu sentido del problema, porque muchos desarrolladores comparten tu angustia.
Experimentan noches de insomnio, perdidos en un enjambre de estructuras de datos y reglas de negocios, buscando desesperadamente la salida.
(Venga, sí, estamos exagerando un poco, para que tenga color ;)
Las API están en todas partes ¶
Actúan como el pegamento que mantiene unida a nuestra sociedad digital, pero, a pesar de su omnipresencia, el proceso de creación puede ser un verdadero rompecabezas.
Imagina montar un puzle de mil piezas, en blanco y negro, en una habitación oscura. ¿Intrincado? Ahora multiplica esa dificultad por mil. Esa es la magnitud de la problemática con la que lidiamos en la era digital.
Pero, ¿qué sucedería si tuvieras una linterna para guiarte a través de la oscuridad?
Una herramienta, Swagger online, que puede despejar todas tus preocupaciones de desarrollo de API.
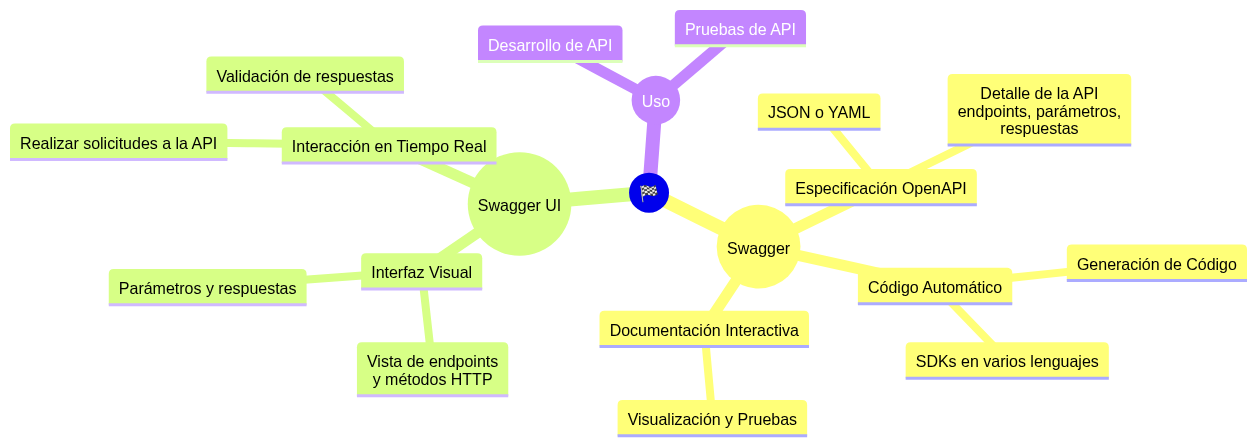
¿Quieres saber que es Swagger? ¶
Es un framework con una parte gratuita que ha llegado para hacer tu vida más fácil. Con Swagger, la creación de API no solo es factible, sino que también se convierte en un proceso apasionante, liberándote de las pesadas cadenas de frustración y desesperación.
¿Listo para embarcarte en esta revolucionaria aventura de desarrollo de API?
Buenas prácticas en la creación de APIs con Swagger Online ¶
Buceando en el vasto océano de las APIs ¶
El vasto océano de las APIs es un lugar lleno de secretos y maravillas. Cada onda es un dato, cada corriente una petición, cada arrecife un endpoint. Navegar estas aguas puede parecer abrumador al principio, pero una vez que comprendes las sutilezas de este universo, te abres a un mundo de posibilidades sin fin. Bienvenido al viaje de exploración de las APIs, donde la curiosidad y la innovación son nuestros mejores aliados.
Swagger: El faro de las APIs modernas ¶
Descripción audaz: ¿Qué es Swagger?
Imagine un faro en medio de la noche, su luz cortando la oscuridad y guiando a los barcos a salvo hasta el puerto. Ese faro, en el universo de las APIs, es Swagger.
Pero, **¿qué es Swagger? **
No es solo una herramienta, es un conjunto integral de reglas, especificaciones y procesos diseñados para domar el vasto y a veces caótico océano de las APIs. Swagger brinda estructura, claridad y, sobre todo, coherencia, facilitando la creación, el desarrollo y la implementación de APIs.
Ventajas convincentes de usar Swagger en la creación de APIs ¶
Las ventajas de usar Swagger son tan profundas como el océano mismo. Uno de los aspectos más notables es la creación de documentación legible y comprensible, que simplifica la comprensión de las API y permite a los desarrolladores enfocarse en lo que mejor saben hacer: innovar. Pero eso no es todo. Swagger también facilita la generación automática de código, eliminando la necesidad de tediosas tareas manuales. Además, permite diseñar, construir y documentar una API de manera simultánea, optimizando el tiempo y los recursos.
Entendiendo los principios REST ¶
Si las APIs son un océano, REST (Representational State Transfer) es la corriente que impulsa sus mareas. Es una arquitectura basada en el protocolo HTTP, que rige cómo los datos fluyen a través de las API.
REST se basa en principios como la independencia del estado entre cliente y servidor, lo que permite que las API sean escalables y confiables.
En pocas palabras, REST es la columna vertebral de las APIs.
Caso práctico: una API de filósofos/as ¶
La definición de una API ¶
Como sabéis comienzo ya con el reto #100DaysOfCode y estoy preparando las herramientas necesarias. Algo que no es exactamente programación per es muy necesario es tener orden.
Otra cosa relevante es tener una fuente de datos lo más realista posible. Existen muchas APIs en internet donde puedes encontrar información valiosa, pero con el “Lorem ipsum” o los “Chistes de Chuck Norris” no termino de apañarme.
Así que voy a aprovechar el trabajo de Miguel Santa Olalla en la web de filosofía boulesis.com para tener datos de filósofos reales. Creo de esta manera una funcionalidad que quizás traiga nueva vida a este portal de referencia.
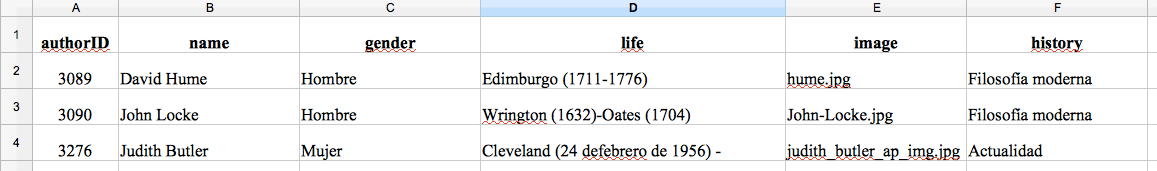
Tenemos unos datos sobre filósofos en un formato como este:

Y los vamos a exponer al mundo con una API.
Creando el contrato en Swagger ¶
Swagger tiene un editor en abierto, pero yo recomiendo utilizar su Hub, ya que permite tener un mejor control de todas las características.
Basaremos la definición en las reglas que marca la iniciativa OpenAPI, impulsada por SmartBear entre otros. Así podremos especificar los endpoints, los métodos HTTP asociados y hasta incluso los parámetros de seguridad.
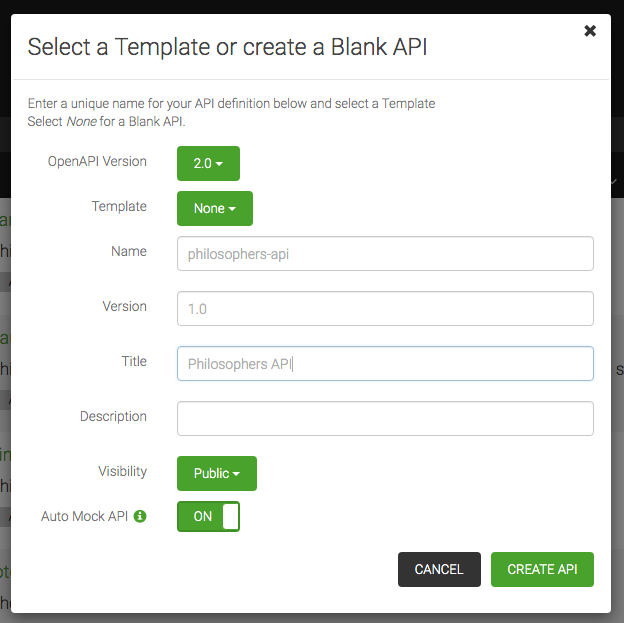
Creamos la API con algunas descripciones básicas.

No usamos la versión 3.0 de la especificación únicamente porque tiene más limitada la generación de código de ejemplo. Pero es muy fácil migrar desde la versión 2 a la 3 con el propio editor.
Además podremos importar en Postman la definición para trabajar con ella.
Incluso nos va a generar un Mock para poder testear la API llamando a unas rutas de URL autogeneradas por Swagger.
Los endpoints ¶
La definición de cada endpoint se comenta en detalle en el podcast. Hay que tener en consideración que lo basamos todo en el modelo de “Author”, que es la clave de los datos.
De esta forma vamos a crear endpoints para recuperar los datos que tenemos sobre cada autor, pero también dotaremos de vida al sistema permitiendo, con los permisos pertinentes, escribir datos en nuestra base de datos utilizando la API como puerta de acceso.
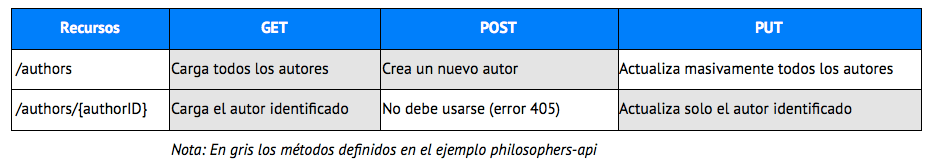
Así emplearemos los métodos PUT, POST y DELETE para interactuar y crear un CRUD. Aquí vemos lo que tenemos ejecutado en el ejemplo:

Resultado final ¶
Puedes consultar la definición completa de la “Philosophers API” en este enlace autodocumentado.
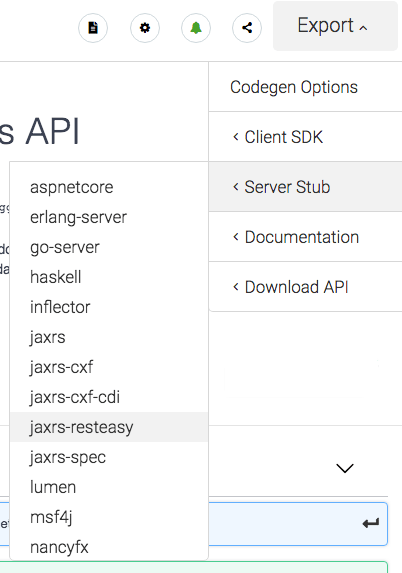
También se permite exportar el boilerplate en el lenguaje de programación que más te interese. En mi caso lo exportaré a Lumen para tener los controladores necesarios ya generados y, a partir de ahí, arrancar con la programación de todo lo que se me ocurra.

Código de ejemplo ¶
Hemos exportado nuestra definición de código para Python.
El controlador es algo como esto:
import connexion
import six
from swagger_server.models.author import Author # noqa: E501
from swagger_server import util
def add(body):
"""Add a new author
Add a new author
:param body: Author objetc
:type body: dict | bytes
:rtype: None
"""
if connexion.request.is_json:
body = Author.from_dict(connexion.request.get_json()) # noqa: E501
return 'do some magic!'
def delete(authorID):
"""Delete author
:param authorID:
:type authorID: str
:rtype: None
"""
return 'do some magic!'
def index(name=None, init=None, limit=None):
"""Get authors
Get all authors (philosophers)
:param name: Pass an option search string for seek in authors name lists
:type name: str
:param init: number of records to skip for pagination
:type init: int
:param limit: maximum number of records to return
:type limit: int
:rtype: List[Author]
"""
return 'do some magic!'
def show(authorID):
"""Get author by ID
:param authorID:
:type authorID: str
:rtype: Author
"""
return 'do some magic!'
def update(authorID, body):
"""Add a new author
Add a new author
:param authorID:
:type authorID: str
:param body: Author objetc
:type body: dict | bytes
:rtype: None
"""
if connexion.request.is_json:
body = Author.from_dict(connexion.request.get_json()) # noqa: E501
return 'do some magic!'
Explicación del código ¶
Lo que genera Swagger es fácil de analizar aunque no conozcas Python.
Este código define operaciones para la API de autores (filósofos) que creamos antes, permitiendo añadir, borrar, recuperar y actualizar autores.
Importamos connexion al inicio. Connexion es una biblioteca de Python que facilita la construcción de APIs con Swagger.
En las funciones add, delete, index, show y update, cada una representa una operación distinta en nuestra API. add añade un nuevo autor, delete borra un autor, index obtiene todos los autores, show muestra un autor por su ID y update actualiza un autor existente. Estas funciones corresponden a las operaciones CRUD (Create, Read, Update, Delete) que se esperan en una API RESTful. Cada función contiene un parámetro y una explicación detallada de qué hace la función y qué espera como entrada.
💪 Fíjate en la frase ‘do some magic!’, aquí debería estar el código que realiza la acción real de la función. Se ha dejado para que tú, valiente aventurero del código, añadas la implementación requerida.
Finalmente, la clase Author define el modelo de datos para un autor. Cada autor tiene un author_id, name, gender, life, image, y history. Observa cómo cada propiedad tiene una nota explicativa para clarificar su propósito. from_dict es un método que convierte un diccionario en un objeto de la clase Author.
🔍 He borrado la misteriosa anotación # noqa: E501 en varias líneas.
No lo sabía pero es una indicación para que el linter de Python ignore esas líneas al comprobar la longitud de línea, permitiendo que las líneas superen la longitud máxima predeterminada.
APIs en Web Reactiva ¶
🎧 La historia de la API Rest que no quiso ser olvidada
⭐️ Masterclass: Migrando una API Rest desde JavaScript a TypeScript
⭐️ Curso: Crea una API REST artesana con PHP
🎧 No discutas con tu API, ¡habla con ella!
Preguntas frecuentes ¶
1. ¿Qué es una API? ¶
API significa Interfaz de Programación de Aplicaciones (Application Programming Interface en inglés). En términos sencillos, una API es un conjunto de reglas y protocolos que permiten que diferentes aplicaciones de software se comuniquen entre sí. Funciona como un intermediario que permite que dos aplicaciones intercambien información, aunque pueden haber sido escritas en diferentes lenguajes de programación.
2. ¿Qué es Swagger? ¶
Swagger es una herramienta que ayuda a los desarrolladores a diseñar, construir, documentar y consumir APIs RESTful. Ofrece un conjunto de herramientas para diseñar y documentar APIs, incluyendo un lenguaje de descripción de API, una interfaz de usuario interactiva y un generador de código. Con Swagger, los desarrolladores pueden generar documentación interactiva que permite a otros explorar la API de manera intuitiva, probando endpoints directamente desde la documentación.
3. ¿Cómo se utilizan los verbos HTTP en la API? ¶
Los verbos HTTP definen qué acción se debe realizar en un recurso. Los más comunes son:
- GET: Se utiliza para recuperar información de un recurso.
- POST: Se utiliza para enviar información o datos a un recurso.
- PUT: Se utiliza para actualizar un recurso existente.
- DELETE: Se utiliza para eliminar un recurso.
Cada uno de estos verbos indica una acción diferente que la API deberá realizar en relación con el recurso especificado.
4. ¿Cómo se define un modelo de datos para la API? ¶
Un modelo de datos para una API define la estructura de los datos que la API va a utilizar. Esta estructura puede incluir tipos de datos, relaciones entre datos y reglas de validación. En el contexto de una API REST, este modelo de datos a menudo se expresa en formato JSON o XML.
La definición del modelo de datos es una parte crítica del diseño de la API, ya que asegura que la API pueda manejar los datos de manera eficiente y efectiva. Esto se logra utilizando una combinación de definiciones de tipos de datos, validación y reglas de negocio.
5. ¿Qué es la idempotencia en los métodos HTTP? ¶
La idempotencia en los métodos HTTP significa que no importa cuántas veces se repita una solicitud, el resultado será el mismo. Por ejemplo, el método GET es idempotente porque no importa cuántas veces lo llames, siempre obtendrás el mismo resultado. Del mismo modo, el método DELETE también es idempotente, ya que una vez que un recurso se ha eliminado, cualquier intento adicional para eliminarlo no cambiará el resultado (el recurso ya no estará allí).
En contraste, el método POST no es idempotente, ya que cada llamada puede resultar en un cambio en el estado del recurso, como la creación de un nuevo recurso.
Puedes seguir a Web Reactiva en el canal de telegram t.me/webreactiva o cada domingo en la newsletter con 12 recursos productivos para developers.
Escrito por:
Daniel Primo