WR 13: Así creamos nuestro primer chatbot
Esta es la historia de la creación de un chatbot desde cero. De como una experiencia de fin de semana fructifica en un proyecto de aprendizaje que quiero compartir contigo.
Esta es la historia de la creación de un chatbot desde cero. De como una experiencia de fin de semana fructifica en un proyecto de aprendizaje que quiero compartir contigo.
Una exageración para empezar: Un bot es como una persona, pero programada.
Pulsa en el play que ves arriba o en los enlaces para escuchar el episodio. Aquí te dejo las notas del programa.
Motivación ¶
En el podcast de Betabeers entrevistaron a Fernando Cerezal y hablaron sobre chatbots, un tema al que ya tenía echado el ojo desde hace algún tiempo. Y lanzaron el guante de quién se atrevía a hacer un bot de Chiquito de la Calzada. Un genio del humor recientemente fallecido, que construyó un lenguaje propio y nos hizo reír a todos, incluso ahora que se ha marchado.
Ya existe un artículo, al menos donde explican como hacerlo en Ruby, de Iván González, al que le he robado, al menos, la foto :)
Quería crear mi versión. Se juntan varios días libres, el tiempo parece no acompañar y quieres aprender cosas nuevas.
Además los bots están de moda y en plena expansión. El último que he utilizado es politibot. Pero seguro que tu conoces más, sobre todo si eres usuario de Slack o de Telegram, plataformas que permiten bots desde hace tiempo.
Haciendo gala del eslogan del podcast, “la tecnología es necesaria, pero las personas somos lo importante,” aproveché unos ratos libres para humanizar internet a través de un robot.
Toda una contradicción ;)
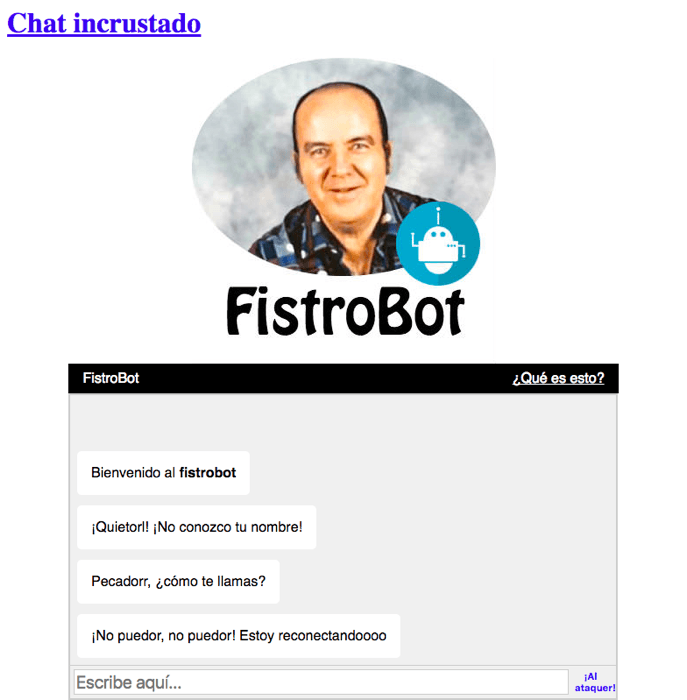
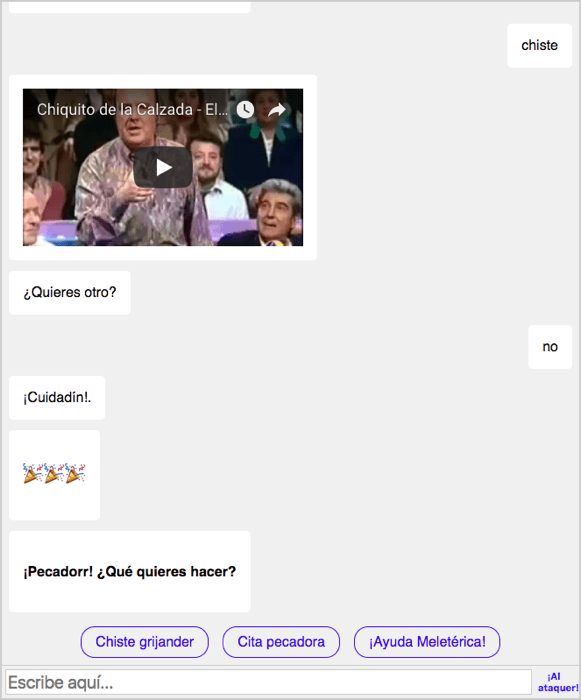
Aquí está el resultado: FistroBot.
Si escribes “ayuda” en el bot, podrás ver el enlace al código en github.

La excusa y el tiempo estaban definidos, veamos a qué más cosas nos enfrentamos.
Condiciones de ejecución ¶
- Sencillo, nada de complicarse mucho la vida
- Tiempo: durante ratos muertos de unos días libres
- Poder contar la historia de su ejecución
- Ni tener que empezar de cero ni una plataforma con todo hecho
- Nada de CMS y gestores de contenido por esta vez (Drupal, WordPress…)

Elección de la plataforma ¶
Hay múltiples alternativas, casi tantas que marea. Aquí tenéis una lista “awesómica” con montones de información: Awesome Bots.
Dos caminos básicos para implementar el chatbot: con y sin programación. Veamos ambos.
Sin programar: plataformas visuales ¶
Son plataformas donde vas colocando cajas y conexiones entre cajas para ir definiendo el comportamiento del chatbot. Unas cajas son acciones y las otras son reacciones. Entre las acciones puede haber saludos iniciales, preguntas… En las reacciones estarán las respuestas que damos, la opción que elegimos…
Es muy intuitivo y permiten múltiples combinaciones, también de llamadas a servicios externos. Suelen tener una versión gratuita y otra de pago para sostener el producto y dar más opciones.
De entras las muchas que existen destaco aquí las siguientes
Si quieres puedes ver este videotutorial sobre cómo crear un chatbot para facebook en cuestión de minutos.
¿Recomendarías alguna más? En los comentarios tu propuesta será bienvenida
Con programación: frameworks ¶
Mi opción preferida, evidente, ¿verdad? :)
Existe la opción de hacerlo desde cero. A fin de cuentas un chatbot es un reflejo de lo mismo que hace la web Tu pides algo a una web y te devuelve lo que esperas (casi todas las veces). Si es un enlace a un post de un blog, recibirás el contenido en el navegador. Si pulsas play en un podcast esperas que se ejecuta.
Pero quedamos en hacer algo sencillo y si tenía que ponerme desde cero las cosas seguro que se complican, así que busqué un framework
Lista interminable, para todos los lenguajes de programación y conectados con todo tipo de servicios de mensajería.
Algunos nombres:
- Botkit
- Botman
- Botpress
- Bot Framework de Microsoft
- Bottender
- BormasterAI
Quedaron dos en la criba final. Botman (PHP) y (BotKit) en JavaScript. Aunque el primero es bueno y su creador le pone muchas ganas en hacerlo entender, ganó BotKit este último por varios motivos
- Es gratuito y software libre
- Es amigable porque se programa en JavaScript
- Puedo utilizar un hosting gratis para publicarlo (glitch.com)
- Está bien documentado
- Tiene mantenimiento, una comunidad y una empresa detrás: howdyai
- Plataforma de gestión visual studio.botkit.ai. Ahí puedes crear hilos de interacción visualmente, medir los mensajes de tu bot, gestionar la publicación, etc
- Cubre varias plataformas de mensajería.
- Permite arrancar con una versión web, sin depender de Facebook, Skype, Telegram…
- No tenía cobertura para AIML (Artificial Intelligence Markup Language). Esto no es un factor positivo, pero quería añadirlo :)
En este vídeo puedes ver cómo crear un chatbot como el de nuestro, desde cero y sin tener que instalar nada.
Suscríbete a mi canal de YouTube
Diferencias con el desarrollo web ¶
Aunque sea online, la interfaz es completamente distinta. El usuario va dirigido por palabras. No tiene donde hacer clic salvo que se lo ofrezca la propia conversación
Lo importante ahora si es el mensaje, hasta ahora nos daba un poco igual el discurso del usuario, queríamos llevarle hacia un camino donde controlamos las reacciones de otra forma (formularios, botones, enlaces)
Es evidente la integración con lenguaje natural, se interpreta la frase: “quiero comer pizza en londres” ahora tiene un valor. En web aunque preguntes al usuario siempre es un listado de opciones, un desplegable, un selector…
Esto Implica por tanto analizar la lógica de otra forma, quizás más compleja, aunque han surgido multitud de plataformas. Google con dialogflow, Amazon con Lex, LUIS de Microsoft, IBM Watson, incluso RASA que es de código libre.
Y por último algo que para mi es una ventaja, está pensado para móviles, porque la interfaz de por si está adaptada y es lo que estamos acostumbrados a utilizar en nuestras aplicaciones.
Diseño del bot ¶
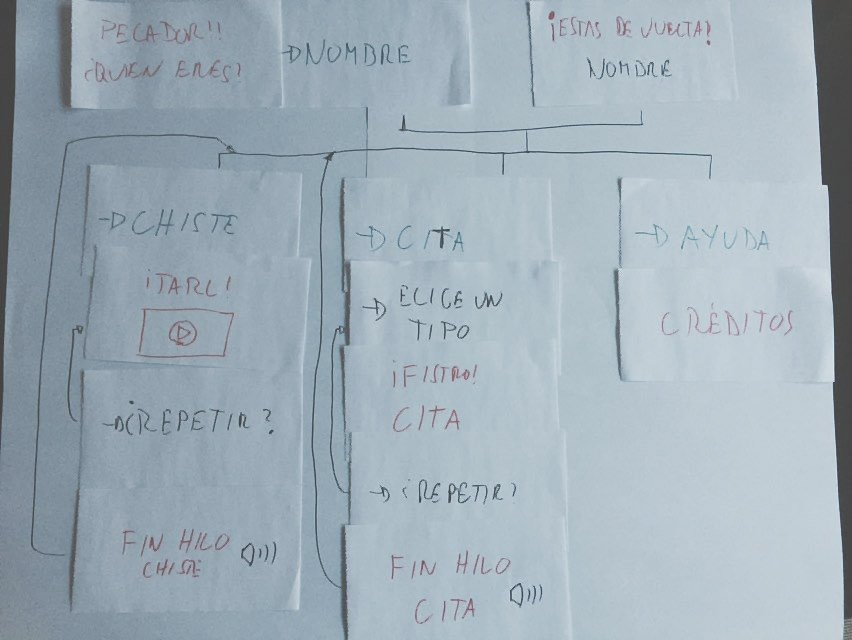
Aquí tenéis el diseño del diagrama de flujo que he “perpetrado”. Artesanal y parco a partes iguales:

No hablamos aquí tanto del diseño gráfico, sino de la interacción del usuario con el bot y, de esta forma, poder atrapar al usuario y que no se pierda.
Cuestiones que he descubierto en este proceso de diseño y posterior ejecución. Esta es la retrospectiva:
- El chatbot debe empezar siempre por un sitio, en nuestro caso podemos distinguir si ya nos conoce o somos nuevos
- Hay que ofrecer una lista de opciones o hacer una pregunta muy clara para empezar, mas dificil esto segundo, pero más natural. Por ejemplo: “¿qué ingredientes quieres para la pizza?”
- En el fistrobot siempre vamos a un menu con las tres opciones principales, chiste, cita o ayuda. Si fuera de pedir pizza podríamos preguntar “donde vives” para analizar la dirección.
- Cada interacción debe ser un hilo, con su propia vida y estructura, donde hay un camino para entrar y uno para salir. O varios, pero que estén definidos.
- Cuidado con los hilos huérfanos o dejar colgado al usuario. Preguntar si quiere repetir o preparar respuestas a textos concretos: “ayuda”, “inicio”, “hola”, “quiero (x) cosa”…
- Simular la humanidad con efectos de que el bot está tecleando, tiempos de respuesta rápido pero no inminentes, cómo si estuviera pensando.
- Intentar sorprender y aprovechar los recursos disponibles: elementos multimedia como emojis, videos, gif animados, sonidos…
Conclusiones, ¿qué hacer a partir de aquí? ¶
Lo primero de todo, el curso para crear tu propio chatbot puede ser un buen punto de inicio. Aquí tienes el segundo vídeo, vendrán más.
Suscríbete a mi canal de YouTube
Quizás la opción de Chiquito no fuera la mejor, digamos que pierde toda la gracia “convertir” a este genial humorista en un robot. Mis próximos pasos irán por otro camino, sino intentar un objetivo algo más lógico y cercano a los deseos del usuario.
Eso si, doy por bueno todo lo aprendido, ¡faltaría más!
Las pruebas y tests del sistema deben ser automatizados. Es una tarea fatigosa probar una y otra vez lo mismo y cubrir todas las opciones del usuario
Un bot que cubra una necesidad que puedas tener. Algunas ideas aparecen aquí:
- Pedir pizza con ingredientes. Un clásico de los ejemplos de chatbots.
- Bot para un evento. Necesitamos respuestas rápidas a preguntas concretas: dónde tengo que ir, qué pasa a las 11, dónde da la charla Manuel…
- Navegación por un catálogo. El bot puede preguntarte si eres hombre o mujer y la edad. A partir de ahí podrías elegir colores por fotografías, o el tipo de complemento, hasta llevarte a lo que necesitas comprar. Algo similar a lo que pasaría en una tienda física.
- Recomendaciones de ocio en una ciudad. Preguntar por tus gustos y ofrecer resultados cercanos, que en el móvil podemos geolocalizar con más facilidad.
Es necesario también darle la mano al NLP (Procesamiento de Lenguaje Natural) a través de herramientas que ofrezcan resultados en el contexto de lo que pida el usuario. Es cierto que estos sistemas necesitan entrenamiento, pero estoy convencido de que merece la pena.
Volveremos sobre esto seguro, porque es una de las tecnologías de futuro.
Si te gustó el podcast recomiéndalo donde quieras ¡Gracias por darlo a conocer! Puedes seguir el podcast en twitter en @webreactiva o ver mis vídeos en el canal de youtube.
Espero que este episodio te sea útil. ¡Nos escuchamos el próximo! :-)
Escrito por:
Daniel Primo
