WR 51: Airbnb abandona React Native
Una gran startup nos da las razones y motivos por las que abandona el uso de una tecnología concreta. Un gran aprendizaje que tenemos que aprovechar.
Comenzamos hoy una nueva temporada de este podcast donde vamos a cumpliar casi el primer año de vida. Lo celebraremos de una forma especial.
Eso si, antes de proseguir recuerda que puedes apuntarte a mi newsletter semanal, con recursos y reflexiones sobre programación, organización del trabajo y desarrollo web.
Además puedes consultar el histórico de los últimos envíos si te registras. Todos los domingos en tu bandeja de entrada.
El programa seguirá como hasta ahora con contenidos que os interesan e incorporando algunas sugerencias que hicisteis en la encuesta. Nuevos invitados pasarán por aquí y reforzaremos el feedback todo lo posible. Así que ya sabéis que los comentarios y el formulario de contacto están abiertos para vosotros.
Tantas cosas han pasado estas semanas de verano que hasta, por despiste, publicamos un lunes. Tan acostumbrados estáis al martes que bajó la audiencia de ese programa. Volvemos todos con fuerza, también con el evento PEUMConf al que os recomiendo asistir.
Si quieres saber más sobre la historia contada al principio del episodio, conoce a Frank Wiils.
La foto del unboxing del ganador del sorteo de la encuesta que hicimos hace semanas. Un buen libro, ¡a disfrutarlo!

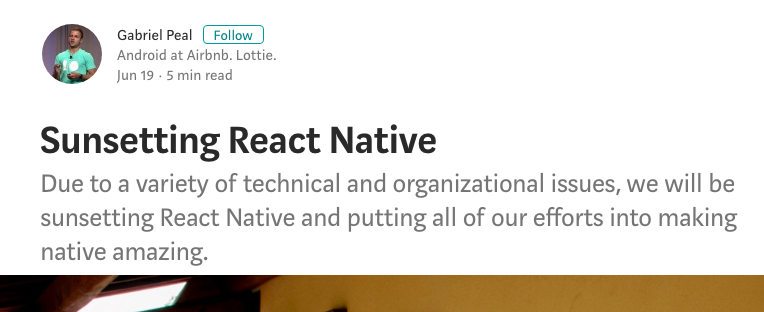
¿Por qué abandona Airbnb el uso de React Native? ¶
La serie tiene 5 artículos, el primero nos presenta la situación.
El segundo habla sobre lo que ha funcionado y no con React Native.
El tercero enumera los desafíos de la organización en torno a las cuestiones tecnológicas.
El cuarto, y más popular, cuenta en qué momento están. Y el quinto relata que harán a partir de ahora que apuestan por el desarrollo de aplicaciones móviles nativas.

React Native promete esto, en una traducción libre de su página web:
Una app React Native es una aplicación móvil real. No construyes una “aplicación web para móvil” o una “app HTML5” o una “aplicación híbrida”. Construyes una aplicación real que no se distingue de las realizadas con Objective-C, Java o Swift. React Native usa los mismos fundamentos de interfaz de bloques que iOS o Android. Tu colocas los bloques juntos usando JavaScript y React.
Gabriel Peal, el ingeniero de software que ha escrito toda la serie, nos cuenta que finalmente no pudieron cumplir sus objetivos y que no han desarrollado más rápido ni de forma más eficaz con React Native. Así que se centrarán a partir de ahora en el desarrollo nativo.
Por su parte Udacity también ha dado la espalda a React Native. Eso sí, Pinterest seguirá trabajando con ella.
Las razones y motivos en detalle, en este episodio del podcast.
Algunos enlaces más:
- Building a Visual Design
- Guía de estilo de JavaScript publicada por Airbnb
- Prettier
- React Native Maps
Algunas opiniones sobre Tailwind CSS ¶
Tras el envío de uno de los últimos newsletter surgieron algunas dudas con respecto al uso de Tailwind, una librería de utilidades para CSS que permite aplicar estilos en base a clases que tienen un formato muy cercano a la misma definición del estilo.

Esta forma de definir los estilos hace que haya que escribir mucho más que con otros frameworks y que nos acoplemos fuertemente a éste.
También nos acercamos más al modelo de “estilos en línea” que es muy poco recomendable si quieres mantener un patrón de estilos mantenible en el tiempo.
Pero es muy cómodo para algunos casos. Uno, el prototipado rápido de ejemplos o estilos. Dos, cuando el proyecto necesita salir para antes de ayer.
Si te interesan este y otros temas, no dejes de escribirme. Estoy al otro lado de este formulario de contacto.
Encuéntranos por en el canal de telegram t.me/webreactiva o en twitter como @webreactiva con referencias y recursos sobre cosas que seguro te interesan.
Escrito por:
Daniel Primo
