Liquidando a danielprimo punto io
La pequeña gran historia del cambio de una web personal buscando ofrecer servicios a un negocio online que aporta beneficios a una comunidad.
Todo empezó queriendo gastar dinero ¶
Pero no en cryptos ni en camisetas.
Quería patrocinar algún evento o comunidad o podcast. Lo que fuera. Soltar la pasta para dar a conocer mi negocio.
Entonces me di cuenta de algo terrible: ¿Cómo iba a invertir en publicidad diciendo que mi marca era mi nombre?
Y entonces llegó la “crisis de identidad”.

Es una tontería, lo sé, pero en ese momento, fue la palanca del cambio.
A partir de este terrible complejo de inferioridad surgió una apuesta con un recorrido de casi un año, un empoderamiento basado en 10 colores y una renovación del stack tecnológico para abrir más puertas profesionales.
De la soledad a la compañía ¶
Como buen freelance partía de una soledad casi total a nivel profesional. Es como estar en una habitación gigante y sin muebles donde todas tus preguntas tienen la misma respuesta: el eco.
En septiembre de 2017, cuando se publicó el primer episodio de Web Reactiva, seguía teniendo la misma mentalidad de developer solitario juanpalomista.
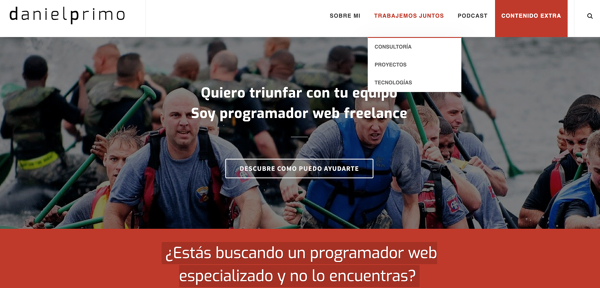
Por eso todo estaba bajo “mi punto io”. Era mi nombre, así no había que pensar nada más.
Pero, poco a poco, a esa sala grande iba llegando gente. Se colocaban al fondo, entre sombras, no podía ver su cara al comienzo.

Luego supe su email y, tras lanzar la membresía en Febrero de 2019, también su nombre y, ¡hasta su tarjeta! (bueno, solo las 4 últimas cifras).
De los susurros pasamos a las preguntas directas y, en un punto culminante, la conversación pasó de mi. Como si yo no existiera. ¡Bravo!
La habitación se quedó pequeña.
A la comunidad de malandriners había que darle más espacio y un nombre donde cobijarse.

La clave está en el buen diseño ¶
A finales de 2021 pensé que era buena idea “crear un nuevo diseño” en modo juanpalomista.
Algo así como no saber de cocina y querer agregar ingredientes a un plato que no sabes cocinar. Por ejemplo, ponerle chorizo a la paella.
Pronto vi que aquello podía explotar y era un camino frustrante para alguien que no sabe nada de diseño.
Contacté entonces con Toni Colom. Sabía que era bueno porque había visto diseños suyos en carátulas de podcast y acerté de pleno.
Sería la primera vez en la vida que invertía pasta personal en algo relacionado con el diseño y la identidad de marca.
Aprendí mucho en ese proceso y, de hecho, lo he ido contando.
👉 Compartí con vosotros esta aplicación donde podías jugar con las ilustraciones, colores y formas.
📽 Y también una presentación en vídeo ⤵️
Aquello fue lo fácil, luego quedaba lo tremendo. Terminar de armar el mensaje de la nueva identidad en el sitio que cualquier web developer considera su casa: la web.
Poner las manos sobre el teclado ¶
A los “creadores de contenido” se nos seca la boca diciendo “haz esto”, “haz aquello”…
Pero, ¿cuándo lo hacemos nosotros?
Sí, por supuesto que sigues investigando, abriendo puertas y ventanas, pero, ¿qué pasa cuando el “contenido” te devora?
Pasas de escribir código y levantar servidores a estudiar los mejores programas de edición de vídeo.
Había que poner las manos sobre el teclado.

Implementar la nueva identidad de marca (de la que hablo más abajo) era la motivación perfecta. Por supuesto no tenía ni idea del jardín en el que me iba a meter.
_“En 2 meses lo tengo”. _
🔴 Y pasaron 6.
Modernizar el stack tecnológico ¶
Vengo del mundo monolítico de Drupal y otros CMS como WordPress o Prestashop.
No tienen nada de malo, pero la tendencia en el mundo del desarrollo y la programación tomó otros caminos hace tiempo.
La web de danielprimo punto io estaba construida en un CMS tradicional con sus plantillas, su panel de administración y sus tipos de entidades.
Genial, pero, ¿qué pasaba cada vez que quería integrar una nueva modernidad?
Que al sistema se le atragantaba. Es CSS, JavaScript y algo del backend pero decía: “no me gusta que hagas las cosas así”.
A su vez veías que el sector hablaba de sistemas de diseño, componentes, arquitecturas desacopladas, integración continua, migraciones en bases de datos…
Aposté entonces por montarme en el carro de la modernidad con React+Next.js y, tras varios meses picando, solo puedo decir que estoy emocionado con lo que he aprendido.

Lo mejor de todo no esta en el “yo he hecho”, “yo he aprendido”…
Lo genial es que voy a poder contarte y transmitirte esa experiencia para que tú aprendas de mis errores en ese camino, que no son pocos.
Un largo recorrido hacia el “éxito” ¶
Web Reactiva, el podcast, surgió como un experimento para salir de la caverna del freelance.
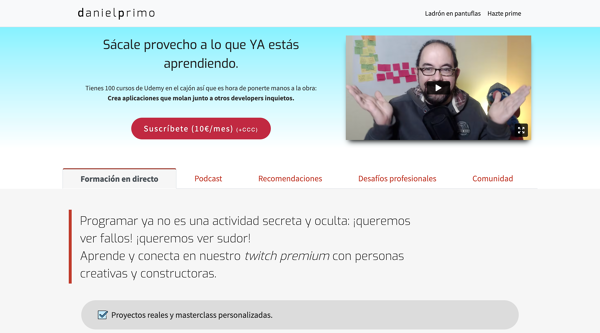
Web Reactiva, la membresía, apareció para sostener la creación de contenidos y explorar una nueva vía de negocio.
Web Reactiva, la comunidad formativa con los malandriners, ha sido el fruto inesperado de un trabajo honesto y apasionado.

Me decía Chus Naharro al ver el nuevo chiringuito que se notaba que el “negocio de Dani” había madurado.
El camino hacia el éxito será justo ese, el de crecer sin perder las bases de lo que aprendimos en el camino.
De eso se trata madurar, ¿no?
Y el lema del podcast, que nació a lo tonto en un cuaderno de propaganda mirando al mar, perdurará: La tecnología es necesaria, pero, ¡las personas somos lo importante!

¡Gracias! ;)
Escrito por:
Daniel Primo
12 recursos para developers cada domingo en tu bandeja de entrada
Además de una skill práctica bien explicada, trucos para mejorar tu futuro profesional y una pizquita de humor útil para el resto de la semana. Gratis.