Cómo crear un chatbot con BotKit
Seguro que has oído hablar de los bots, chatbots o bots conversacionales.
Yo, desde hace unos meses, a todas horas.
Con toda probabilidad ya has hablado con uno de ellos, ¿a qué si?
El del tiempo, el que te da las noticias, el que te ofrece recetas de cocina…
Si estás aquí además es que tienes interés por saber como construir el tuyo.
Te voy a contar mi método para programar un chatbot.
Sin que tengas que instalar nada y con un resultado inmediato.
Sigue leyendo y verás que unir las piezas es sencillo.
¿Qué pasa con los bots? ¶
Los chatbots o bots (encontrarás que lo llaman de las dos maneras) no son un invento reciente, pero si están empezando a crecer desde que las principales redes sociales (Facebook), servicios de mensajería (Skype, Slack, Telegram) o grandes empresas (Google, Amazon) han empezado a apostar por ellos. Y Siri (Apple) o Allo (Google) van más allá, porque son asistentes personales.
El bot trata de hacer más humano el contacto con la tecnología porque simula la conversación humana. Nos entiende a través de preguntas o peticiones que hacemos a través del chat. Analiza nuestras respuestas y nos ofrece algo acorde con lo que buscamos.
Aparte los bots, tal y como los vemos ahora en Facebook o Telegram, nos ayudan a conseguir un objetivo concreto: conocer el tiempo, buscar referencias de restaurantes, pedir una pizza, ofrecernos noticias de politica…
Es una tecnología en pleno crecimiento y si desarrollas o programas web es el siguiente paso a la interfaz que conoces.
Es el germen de algo muy grande que cambiará mucho en poco tiempo.
La cresta de la ola.
¿Qué es BotKit? ¶
BotKit es una plataforma para la creación y gestión de bots. Tiene dos partes fundamentales:
- Un framework para la programación de los bots
- Una plataforma online para educar, configurar y monitorizar el bot (studio.botkit.ai)
Si es que hasta en el lenguaje ya parece que estamos hablando de un humano. Me ha faltado decir que lo vamos a amaestrar :)
El framework se basa en programación con JavaScript ejecutada en servidor con node. En el vídeo puedes ver que no es necesario instalar nada para hacer las primeras pruebas con BotKit.
Utilizamos glitch.com, un alojamiento gratuito con capacidad de ejecutar JavaScript en servidor.
Un chatbot en web ¶
Para esta primera parte del manual he decidido no conectar el bot con redes sociales o servicios de mensajería. No es por un tema de dificultad, es que quiero ir paso a paso.
Quiero ayudarte a que entiendas como funciona un chatbot primero, para luego ir creciendo. Construiremos un clásico: ¡el bot para pedir pizza!
Además esta versión nos ofrece la posibilidad de incrustar el bot en nuestras páginas. Lo veremos más adelante, pero conseguiremos tener esa ventanita en la parte derecha del navegador cuando alguien visite nuestr web. Nada mejor que ofrecer conversación para que la gente se quede.
Las versiones para mensajería se pueden construir todas desde esta misma plataforma. Así con una programación podrías estar presente dando respuestas en Facebook, Slack y otras muchas.
¿Por qué BotKit?
He investigado bastantes opciones y me he quedado con BotKit por varias razones. Te las detallo en este episodio del podcast dónde cuento mis experiencias en la creación de los bots. Principalmente hay tres motivos:
- Es gratuito y software libre
- Es amigable porque se programa en JavaScript
- Cubre varias plataformas de mensajería.

Podrías pensar que otras plataformas como Chatfuel o Manychat son mejores porque no necesitan programar. Pero aquí siempre apostamos por ser creativos y el aprendizaje.
BotKit ofrece soporte para todas estas plataformas. Se pueden crear por tanto bots para todas ellas:
- Slack Real Time Messaging (RTM)
- Slack Incoming Webhooks
- Slack Slash Commands
- Cisco Spark Webhooks
- Microsoft Teams
- Facebook Messenger Webhooks
- Twilio SMS
- Twilio IP Messaging
- Microsoft Bot Framework
La última de todas abre la puerta a varias más: Skype, Group.me, Telegram y Kik.
Y ya nos gustaría a todos que WhatsApp estuviera en esta lista, pero en este momento no tiene soporte para chatbots de este estilo.
Vídeotutorial ¶
Aquí puedes ver el vídeo de todo el proceso. También puedes seguir leyendo la ejecución del mismo.
Suscríbete a mi canal de YouTube
Proceso de creación del bot-eco ¶
Cuando somos niños todos hemos jugado a molestar a hermanos y familiares repitiendo lo que dicen. Incluso los movimientos. Da bastante fastidio, pero nosotros lo usamos en ventaja para construir nuestro primer bot.
Es el bot-eco
0. Consideraciones iniciales ¶
- No necesitas instalar nada en tu ordenador, lo vamos a hacer todo a través del navegador Chrome.
- Tampoco hay que tener una cuenta o darse de alta. Ni pagar por ello, el alojamiento es gratis (y con certificado SSL).
- Si es bueno si tienes conocimientos de JavaScript para exprimir todo el potencial del tutorial, pero he intentado hacerlo de la forma más sencilla posible para que me puedas seguir.
1. Crear el bot ¶
Todo lo vamos a realizar desde glitch, una plataforma divertida y original donde todos podemos aprender, publicar y compartir código. Está pensada para publicar webs y aplciaciones basadas en JavaScript de servidor (node). Así que nos viene de perlas.
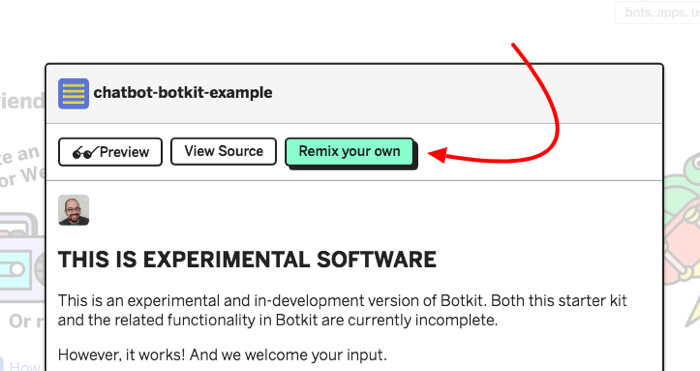
Accedemos a la copia original del código a través de este enlace.

Clic en “Remix your own”.
Arrancará una nueva pantalla con un nombre aleatorio para tu proyecto.
Todo esto puedes hacerlo dándote de alta como usuario en glitch, pero para este tutorial no es necesario. Eso sí, ten en cuenta que si utilizas el entorno de forma anónima el trabajo se perderá en unos días.

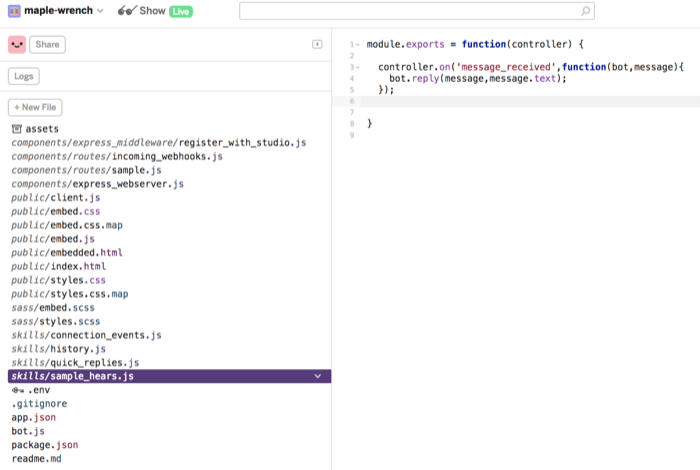
A la izquierda tenemos todos los ficheros que ha copiado y a la derecha está el editor.
Cada vez que hagas un cambio el sistema regenera toda la instalación y recarga el resultado automáticamente.
No nos vamos a detener de momento en todo el código que tenemos para nuestro bot. Lo importante es que funciona.
2. Primera prueba del chatbot ¶

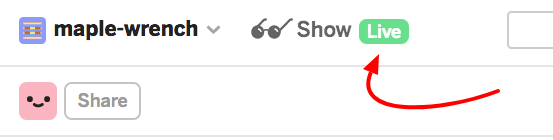
Puedes ver el primer vistazo de tu bot si haces clic en “Show”. Se abre una ventana nueva con una línea para escribir, como en cualquier chat.
Si escribes la palabra “test” verás que el chatbot funciona correctamente, porque te contestará con un mensaje en inglés que dice algo así como “yo escucho tu test”. Más humano, ¡imposible!
3. Crear el bot-eco ¶
No lo llamamos ecobot porque aún cuando sea un sistema de bajo consumo, no es solo la ecología lo que nos preocupa, aunque sea muy importante.

En esta carpeta tenemos todas las habilidades de nuestro bot. Hay varias prepradas de ejemplo.
Sin más hacemos clic en el fichero “skills/sample_hears.js”.
A la derecha se nos abre el editor donde podemos programar esas habilidades.
Copiamos y pegamos las siguientes líneas bajo la primera línea.
controller.on('message_received',function(bot,message){
bot.reply(message,message.text);
});
Un poco de explicación aquí, aunque no es necesario que comprendas todo.
- “controller” es el controlador del bot, donde le dotamos de vida.
- “on” es que nos vamos a fijar en un evento, en algo que ocurre en el bot.
- “message_received” es el evento, en cualquier mensaje que recibamos.
- “bot.reply” es lo que le mandamos hacer al bot, en este caso responder (con muy poca educación, todo hay que decirlo).
- “message.text” es el texto que nosotros hemos escrito.
Así todo junto lo que le decimos al bot es que cada vez que alguien escriba algo en la caja de texto le responda con lo mismo que ha escrito. Por eso es el bot-respondón, más finamente llamado bot-eco
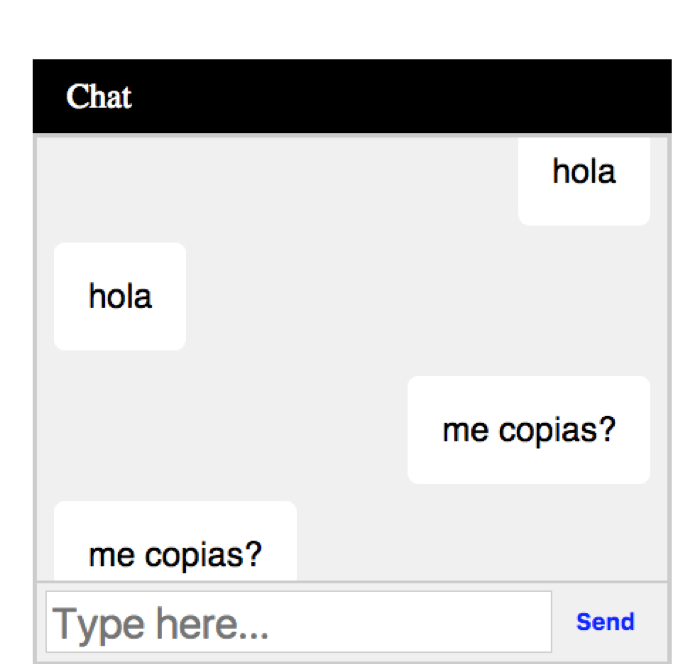
4. Prueba final ¶
Hacemos clic en “Show” o abrimos la ventana del navegador donde tenemos nuestro bot abierto.
Escribimos lo que sea y, ¡ya tenemos nuestro bot-eco!

También puedes lanzarlo en el móvil, aunque parece que algunos navegadores no los soporta muy bien. Prueba y me dices.
¿Qué más podemos hacer con nuestro bot? ¶
Seguro que se te ocurren montones de cosas:
- Pedir pizza
- Que te diga los mejores restaurantes italianos
- Noticias de deportes del equipo que le digas
- Poder comprar en tu tienda online con este método
- El tiempo en mi ciudad
- A qué hora sale el siguiente tren
- Cuánto falta para que llegue el autobús
- Un bot que nos cuente chistes, este ya existe
- Pedir pizza (¿ya lo dije?)
Se te ocurren más cosas, escríbeme y me las cuentas, seguro que entre todos sale algo muy bueno.
Extra bonus ¶
¿Tenéis ganas de más?
Pues podéis ver la segunda lección de este minicurso, donde hacemos que el chatbot nos salude y nos recuerde. Además lo convertimos más humano porque teclea y todo para contestarnos…
Suscríbete a mi canal de YouTube
Espero que esta guía te haya resultado útil. Sigue en YouTube los nuevos capítulos del tutorial
Escrito por:
Daniel Primo
12 recursos para developers cada domingo en tu bandeja de entrada
Además de una skill práctica bien explicada, trucos para mejorar tu futuro profesional y una pizquita de humor útil para el resto de la semana. Gratis.