66 librerías de JavaScript (2023)
En el mundo del desarrollo web, JavaScript se destaca como uno de los lenguajes de programación más versátiles y populares.
Gracias a la vasta cantidad de librerías JavaScript disponibles, los desarrolladores pueden hacer más cosas y más rápido.
Pero, seguro que te has enfrentado a la pregunta crítica:
¿Cómo sé cuál es la librería adecuada para tu proyecto?
Este artículo explorará muchas librerías de JavaScript populares y te proporcionará una guía práctica para seleccionar la mejor librería de JavaScript para tus necesidades.
Notas sobre la lista:
- Aparece una selección de librerías de JavaScript en base a la experiencia, la popularidad y los casos de uso. No están todas.
- Aparecen ordenadas por popularidad basada en el número de Stars en Github
- Datos actualizados: 22 de Junio de 2023
Para cada librería encontrarás:
- Nombre
- 🐙 Repositorio oficial
- 🌟 Stars y Forks
- 🔖 Categoría
- Descripción
- ⚙️ Principales características
- 🛠️ Casos de uso
- 🔗 Otras librerías relacionadas
Aquí hay algo que podría hacer cambiar tu futuro.
Usamos cookies de terceros para mostrar este iframe (que no es de publicidad ;).
1. React.js ¶
🐙 Github ↗️
🌟 Stars: 209464
🍴 Forks: 43796
🔖 Categoría: UI
React.js es una biblioteca de JavaScript para construir interfaces de usuario. Desarrollada por Facebook, es fundamental para cualquier aplicación de una sola página (SPA) y para el desarrollo de aplicaciones móviles a través de React Native.
⚙️ Características
- Creación de componentes reutilizables
- Unidireccionalidad en el flujo de datos
- Virtual DOM para una manipulación eficiente del DOM real
🛠️ Casos de uso
- Aplicaciones web de una sola página (SPA)
- Aplicaciones móviles a través de React Native
- Creación de interfaces de usuario interactivas
🔗 Librerías relacionadas
- Angular
- Vue.js
- Svelte
2. Vue.js ¶
🐙 Github ↗️
🌟 Stars: 204197
🍴 Forks: 33958
🔖 Categoría: UI
Vue.js es un framework de JavaScript para la construcción de interfaces de usuario. Es conocido por su simplicidad y facilidad de uso, lo que facilita la creación de aplicaciones web interactivas.
⚙️ Características
- Enfoque de diseño por componentes para la reutilización de código
- Sistema de reactividad eficiente
- Extensibilidad a través de mixins y plugins
🛠️ Casos de uso
- Aplicaciones web de una sola página (SPA)
- Desarrollo de componentes de interfaz de usuario interactivos
- Prototipado rápido de interfaces de usuario
🔗 Librerías relacionadas
- React.js
- Angular
- Svelte
🎧 Podcast relacionado ¶
Muchos minutos hemos dedicado a Vue.js en el podcast de programación de Web Reactiva y en su contenido premium.
Te dejo por aquí una conversación con Rubén Valseca sobre las bondades de aprender Vue.js.
3. Next.js ¶
🐙 Github ↗️
🌟 Stars: 108148
🍴 Forks: 24204
🔖 Categoría: UI/Rendering del Lado del Servidor
Next.js es un framework de JavaScript para la creación de aplicaciones de React con renderizado en el servidor. Es una herramienta esencial para mejorar el rendimiento y la SEO de tus aplicaciones de React.
⚙️ Características
- Renderizado en el servidor (SSR)
- Creación de páginas estáticas (SSG)
- Optimización automática de código
🛠️ Casos de uso
- Aplicaciones de React con SSR
- Aplicaciones de React con SSG
- Creación de sitios web de alto rendimiento
🔗 Librerías relacionadas
- Gatsby.js
- Nuxt.js
- Razzle
🎧 Podcast relacionado ¶
Hace ya algún tiempo decidí que Next.js podría ser una buena solución para crear webs completas. En este episodio te lo cuento.
4. D3.js ¶
🐙 Github ↗️
🌟 Stars: 105690
🍴 Forks: 23328
🔖 Categoría: Visualización de Datos
D3.js es una biblioteca de JavaScript para visualizar datos. Permite vincular datos a elementos del Document Object Model (DOM), y aplicar transformaciones basadas en datos a esos elementos.
⚙️ Características
- Vinculación de datos con elementos del DOM
- Amplia gama de funciones para crear gráficos complejos
- Manipulación dinámica de documentos basada en datos
🛠️ Casos de uso
- Visualización de datos interactivos
- Creación de gráficos personalizados
- Representación de conjuntos de datos complejos en el navegador
🔗 Librerías relacionadas
- Chart.js
- Highcharts
- Google Charts
5. Axios ¶
🐙 Github ↗️
🌟 Stars: 100685
🍴 Forks: 10378
🔖 Categoría: HTTP Requests
Axios es una prometedora biblioteca de JavaScript que se utiliza para hacer solicitudes HTTP desde el navegador y Node.js. Se utiliza para enviar solicitudes asíncronas al servidor y manejar las respuestas.
⚙️ Características
- Soporte para la API de Fetch moderna y antigua
- Transforma automáticamente datos JSON
- Intercepta solicitudes y respuestas
🛠️ Casos de uso
- Realización de solicitudes HTTP desde el navegador
- Creación de aplicaciones de cliente HTTP en Node.js
- Manejo de promesas para solicitudes asíncronas
🔗 Librerías relacionadas
- Fetch
- Superagent
- jQuery.ajax
6. Three.js ¶
🐙 Github ↗️
🌟 Stars: 92777
🍴 Forks: 34804
🔖 Categoría: Gráficos 3D
Three.js es una biblioteca de JavaScript para la creación de gráficos 3D en el navegador. Proporciona una API de alto nivel para renderizar escenas 3D, lo que facilita la creación de aplicaciones de gráficos 3D.
⚙️ Características
- Renderizado de gráficos 3D con WebGL
- Carga de una variedad de formatos de modelos 3D
- Soporte para efectos de postprocesamiento
🛠️ Casos de uso
- Desarrollo de juegos 3D en el navegador
- Visualización de datos en 3D
- Creación de realidad virtual y aumentada en el navegador
🔗 Librerías relacionadas
- Babylon.js
- A-Frame
- PlayCanvas
7. Ant Design ¶
🐙 Github ↗️
🌟 Stars: 86400
🍴 Forks: 40366
🔖 Categoría: UI
Ant Design es un sistema de diseño para interfaces de usuario basado en React. Proporciona un conjunto de componentes de alta calidad para construir interfaces de usuario ricas y atractivas.
⚙️ Características
- Conjunto de componentes de alta calidad
- Consistencia de diseño
- Amplio conjunto de herramientas de diseño y desarrollo
🛠️ Casos de uso
- Creación de interfaces de usuario ricas y atractivas
- Aplicaciones web basadas en React
- Creación de aplicaciones web con una consistencia de diseño elevada
🔗 Librerías relacionadas
- Material-UI
- Bootstrap
- Semantic UI
8. Puppeteer ¶
🐙 Github ↗️
🌟 Stars: 83718
🍴 Forks: 8999
🔖 Categoría: Web Scraping
Puppeteer es una librería de JavaScript para controlar navegadores Chrome o Chromium a través del Protocolo DevTools. Proporciona una API de alto nivel para controlar Chrome o Chromium sobre el Protocolo DevTools.
⚙️ Características
- Control de Chrome o Chromium a través del Protocolo DevTools
- Generación de PDFs y capturas de pantalla de páginas web
- Soporte para pruebas de rendimiento y automatización
🛠️ Casos de uso
- Automatización de tareas en el navegador
- Pruebas de rendimiento y end-to-end
- Generación de capturas de pantalla y PDFs de páginas web
🔗 Librerías relacionadas
- Selenium
- WebDriverIO
- Nightwatch.js
9. Storybook ¶
🐙 Github ↗️
🌟 Stars: 79203
🍴 Forks: 8520
🔖 Categoría: Herramienta de Desarrollo
Storybook es un entorno de desarrollo abierto para construir componentes de UI. Es un herramienta para el desarrollo de componentes en aislamiento para React, Vue, Angular y más. Con Storybook, puedes desarrollar y diseñar componentes de UI fuera de tu aplicación en un entorno aislado.
⚙️ Características
- Proporciona un entorno de desarrollo de componentes aislado
- Soporta múltiples frameworks de JavaScript
- Ofrece una extensa API para personalizar la interfaz y el comportamiento de Storybook
🛠️ Casos de uso
- Desarrollo de componentes de UI en aislamiento
- Documentación visual de componentes
- Creación de guías de estilo y bibliotecas de componentes
🔗 Librerías relacionadas
- React Styleguidist
- Docz
10. Svelte.js ¶
🐙 Github ↗️
🌟 Stars: 69583
🍴 Forks: 3544
🔖 Categoría: UI
Svelte.js es un framework de JavaScript para la creación de interfaces de usuario interactivas. A diferencia de otros frameworks de UI, Svelte convierte tu código en código altamente eficiente que actualiza directamente el DOM.
⚙️ Características
- Código eficiente que actualiza el DOM directamente
- Componentes reactivos
- Sin necesidad de un virtual DOM
🛠️ Casos de uso
- Creación de interfaces de usuario interactivas
- Aplicaciones de una sola página (SPA)
- Aplicaciones web de alto rendimiento
🔗 Librerías relacionadas
- React
- Vue.js
- Angular
11. Webpack ¶
🐙 Github ↗️
🌟 Stars: 63206
🍴 Forks: 8763
🔖 Categoría: Bundling
Webpack es un empaquetador de módulos estáticos para aplicaciones JavaScript modernas. Cuando webpack procesa tu aplicación, internamente crea un gráfico de dependencias que mapea cada módulo de que tu proyecto necesita y genera uno o más paquetes.
⚙️ Características
- Proporciona un potente sistema para manejar todo tipo de dependencias
- Ofrece un sistema de plugins para personalizar y extender sus funcionalidades
- Soporta Hot Module Replacement, una característica que permite actualizar módulos en tiempo de ejecución sin necesidad de un refresco completo de la página
🛠️ Casos de uso
- Empaquetar archivos JavaScript para su uso en un navegador
- Dividir el código en varios paquetes para mejorar los tiempos de carga y la gestión de dependencias
- Transpilar código ES6 o JSX a ES5
🔗 Librerías relacionadas
- Rollup
- Parcel
- Gulp
12. Express.js ¶

🐙 Github ↗️
🌟 Stars: 61202
🍴 Forks: 10520
🔖 Categoría: Backend
Express.js es un framework minimalista de JavaScript para Node.js que proporciona herramientas fundamentales para la construcción de aplicaciones web y móviles.
⚙️ Características
- Soporte para middleware
- Ruteo de URL
- Plantillas de vistas
🛠️ Casos de uso
- Creación de aplicaciones web y móviles
- Creación de API RESTful
- Construcción de sitios web en tiempo real con WebSockets
🔗 Librerías relacionadas
- Koa.js
- Hapi.js
- Sails.js
🎧 Podcast: Consejos para aprender JavaScript ¶
Las 3 cosas que me hubiera gustado saber antes de aprender JavaScript.
13. Chart.js ¶
🐙 Github ↗️
🌟 Stars: 60966
🍴 Forks: 11880
🔖 Categoría: Visualización de Datos
Chart.js es una librería de JavaScript para la creación de gráficos en el navegador. Proporciona ocho tipos de gráficos y garantiza la compatibilidad con todos los navegadores modernos.
⚙️ Características
- Ocho tipos de gráficos
- Compatibilidad con todos los navegadores modernos
- Soporte para animaciones y transiciones
🛠️ Casos de uso
- Creación de gráficos en el navegador
- Aplicaciones web con visualizaciones de datos
- Creación de dashboards y reportes
🔗 Librerías relacionadas
- D3.js
- Highcharts
- Google Charts
14. Redux ¶
🐙 Github ↗️
🌟 Stars: 59695
🍴 Forks: 15410
🔖 Categoría: Estado de la Aplicación
Redux es una biblioteca de JavaScript para gestionar el estado de la aplicación. Se utiliza principalmente con React o Angular para construir interfaces de usuario.
⚙️ Características
- Arquitectura de flujo de datos unidireccional
- Gestión del estado de la aplicación en un objeto de estado único
- Utiliza “acciones” y “reductores” para modificar el estado de la aplicación
🛠️ Casos de uso
- Manejo del estado en aplicaciones React y Angular
- Desarrollo de aplicaciones de una sola página (SPA)
- Creación de aplicaciones con requisitos de estado complejos
🔗 Librerías relacionadas
- MobX
- Zustand
- React-query
15. Angular ¶

🐙 Github ↗️
🌟 Stars: 59142
🍴 Forks: 28101
🔖 Categoría: UI
Angular es un framework de JavaScript completo desarrollado por Google para la creación de aplicaciones de una sola página (SPA) y componentes dinámicos de páginas web.
⚙️ Características
- Inyección de dependencias
- Sistema de plantillas HTML
🛠️ Casos de uso
- Aplicaciones web de una sola página (SPA)
- Creación de componentes dinámicos en páginas web
- Aplicaciones de gran escala
🔗 Librerías relacionadas
- React.js
- Vue.js
- Ember.js
16. Socket.IO ¶
🐙 Github ↗️
🌟 Stars: 58481
🍴 Forks: 10202
🔖 Categoría: Comunicaciones en Tiempo Real
Socket.IO es una biblioteca de JavaScript para aplicaciones web en tiempo real. Proporciona características de comunicación bidireccional entre clientes web y servidores.
⚙️ Características
- Comunicación en tiempo real entre cliente y servidor
- Soporta tanto el polling como los WebSockets
- Proporciona salas y namespaces para segmentar la comunicación
🛠️ Casos de uso
- Chats y mensajería en tiempo real
- Juegos en línea multijugador
- Aplicaciones colaborativas en tiempo real
🔗 Librerías relacionadas
- WebSockets API
- SockJS
- uWebSockets
17. Nest.js ¶
🐙 Github ↗️
🌟 Stars: 57626
🍴 Forks: 7009
🔖 Categoría: Backend
Nest.js es un framework para la construcción de aplicaciones de servidor eficientes, confiables y escalables en Node.js. Utiliza JavaScript moderno y es construido con TypeScript.
⚙️ Características
- Basado en TypeScript para un desarrollo más seguro y eficiente
- Soporte para programación orientada a objetos, programación funcional y programación reactiva
- Arquitectura modular y extensible
🛠️ Casos de uso
- Construcción de aplicaciones de servidor en Node.js
- Aplicaciones que requieren escalabilidad y confiabilidad
- Desarrollo de APIs REST y GraphQL
🔗 Librerías relacionadas
- Express.js
- Koa.js
- Hapi.js
18. jQuery ¶
🐙 Github ↗️
🌟 Stars: 57582
🍴 Forks: 20835
🔖 Categoría: Manipulación del DOM
jQuery es una biblioteca de JavaScript rápida y concisa que simplifica la manipulación del Documento HTML, el manejo de eventos, la animación y las interacciones Ajax para un desarrollo web rápido.
⚙️ Características
- Simplificación de la manipulación del DOM
- Manejo simplificado de eventos
- Facilita el uso de AJAX
🛠️ Casos de uso
- Creación de efectos y animaciones
- Manipulación de elementos y atributos del DOM
- Interacciones AJAX simplificadas
🔗 Librerías relacionadas
- Zepto.js
- Cash
- MooTools
19. Lodash ¶
🐙 Github ↗️
🌟 Stars: 56584
🍴 Forks: 6953
🔖 Categoría: Utilidades
Lodash es una biblioteca de JavaScript que proporciona funciones de utilidad para tareas de programación comunes utilizando el paradigma de la programación funcional.
⚙️ Características
- Manipulación y examen de arrays, objetos y otras utilidades
- Creación de funciones compuestas
- Realización de operaciones de estilo funcional sin mutar datos
🛠️ Casos de uso
- Mejora de la legibilidad y simplicidad del código
- Manejo de estructuras de datos complejas
- Creación de funciones de utilidad personalizadas
🔗 Librerías relacionadas
- Underscore.js
- Ramda
- Immutable.js
🟩 Cada domingo, 12 recursos ¶
🖐
¡Ey!
¿Te están gustando esta lista?
Pues el domingo pueden llegarte 12 más si te suscribes gratis a la newsletter dominical.
Venga, sigue disfrutando.
20. Gatsby.js ¶
🐙 Github ↗️
🌟 Stars: 54555
🍴 Forks: 10544
🔖 Categoría: Generación de Sitios Estáticos
Gatsby.js es un framework de JavaScript para la creación de aplicaciones web y sitios web estáticos basados en React. Optimiza la velocidad, el rendimiento y la experiencia del desarrollador.
⚙️ Características
- Generación de páginas estáticas (SSG)
- Soporte para GraphQL
- Ecosistema de plugins
🛠️ Casos de uso
- Creación de sitios web estáticos de alto rendimiento
- Aplicaciones de React con SSG
- Creación de blogs y sitios web de contenido
🔗 Librerías relacionadas
- Next.js
- Nuxt.js
- Gridsome
21. Strapi ¶
🐙 Github ↗️
🌟 Stars: 54482
🍴 Forks: 6631
🔖 Categoría: Backend (CMS)
Strapi es un framework de JavaScript para la creación de APIs potentes y flexibles. Proporciona una API RESTful o GraphQL auto-generada, y un panel de administración fácil de usar.
⚙️ Características
- Creación de APIs RESTful o GraphQL
- Panel de administración fácil de usar
- Flexibilidad y modularidad
🛠️ Casos de uso
- Creación de APIs para aplicaciones web o móviles
- Aplicaciones que requieren una API flexible y potente
- Creación de sitios web y aplicaciones con un back-end de JavaScript
🔗 Librerías relacionadas
- Express.js
- Koa.js
- Nest.js
22. Moment.js ¶
🐙 Github ↗️
🌟 Stars: 47422
🍴 Forks: 7141
🔖 Categoría: Fecha y Hora
Moment.js es una librería de JavaScript ligera para manipular, validar, calcular y formatear fechas y horas. Moment.js hace que trabajar con fechas y horas sea increíblemente fácil y eficiente.
⚙️ Características
- Parseo, validación y manipulación de fechas
- Soporte de zonas horarias
- Formateo y visualización de fechas
🛠️ Casos de uso
- Conversión entre zonas horarias
- Formateo de fechas para la visualización
- Cálculo de diferencias de tiempo
🔗 Librerías relacionadas
- Date-fns
- Day.js
- Luxon
23. Nuxt.js ¶
🐙 Github ↗️
🌟 Stars: 46016
🍴 Forks: 4072
🔖 Categoría: UI/Rendering del Lado del Servidor
Nuxt.js es un framework de JavaScript para la creación de aplicaciones de Vue.js con renderizado en el servidor. Proporciona un enfoque de convención sobre configuración para el desarrollo de aplicaciones Vue.js.
⚙️ Características
- Renderizado en el servidor (SSR)
- Generación de páginas estáticas (SSG)
- Archivo de configuración único
🛠️ Casos de uso
- Aplicaciones de Vue.js con SSR
- Aplicaciones de Vue.js con SSG
- Creación de sitios web de alto rendimiento
🔗 Librerías relacionadas
- Next.js
- Gatsby.js
- Gridsome
24. Anime.js ¶
🐙 Github ↗️
🌟 Stars: 45881
🍴 Forks: 3666
🔖 Categoría: Animaciones
Anime.js es una biblioteca de JavaScript para animaciones potentes y flexibles. Puede animar cualquier propiedad CSS, atributos de SVG o propiedades de objetos JavaScript.
⚙️ Características
- Control total sobre el tiempo y el movimiento de las animaciones
- Soporte para animaciones de línea de tiempo
- Manipulación de atributos de SVG
🛠️ Casos de uso
- Creación de animaciones para interfaces de usuario
- Desarrollo de juegos y actividades interactivas
- Efectos de animación para contenido de marketing
🔗 Librerías relacionadas
- GreenSock (GSAP)
- Mo.js
- Velocity.js
25. Meteor.js ¶
🐙 Github ↗️
🌟 Stars: 43533
🍴 Forks: 5255
🔖 Categoría: Full Stack
Meteor.js es un framework JavaScript completo para desarrollar aplicaciones web y móviles modernas. Incluye todo lo que necesitas para construir aplicaciones JavaScript de extremo a extremo.
⚙️ Características
- Fullstack JavaScript
- Actualización en tiempo real
- Integración con MongoDB
🛠️ Casos de uso
- Aplicaciones web de tiempo real
- Aplicaciones móviles con Cordova
- Aplicaciones de una sola página (SPA)
🔗 Librerías relacionadas
- Express.js
- Koa.js
- Sails.js
26. Parcel ¶
🐙 Github ↗️
🌟 Stars: 42443
🍴 Forks: 2271
🔖 Categoría: Bundling
Parcel es un empaquetador de aplicaciones web, diferenciado por su experiencia de desarrollo centrada en el desarrollador. Ofrece empaquetamiento rápido, compilación de cero configuración y más. Especificamente diseñado para ofrecer una experiencia mínima y eficiente.
⚙️ Características
- Velocidad de empaquetado increíblemente rápida
- No requiere configuración para empezar
- Soporte para una amplia gama de tipos de archivos
🛠️ Casos de uso
- Crear aplicaciones web modernas con poco o ningún archivo de configuración
- Desarrollo de prototipos rápidos
- Creación de bundles para producción
🔗 Librerías relacionadas
- Webpack
- Rollup
27. Jest ¶

🐙 Github ↗️
🌟 Stars: 42163
🍴 Forks: 6370
🔖 Categoría: Testing
Jest es un marco de pruebas de JavaScript con un enfoque en la simplicidad. Proporciona una solución completa para pruebas de JavaScript, incluyendo pruebas de Node.js y componentes de React.
⚙️ Características
- Recolección de cobertura de código
- Mocking y stubbing
- Pruebas de instantáneas
🛠️ Casos de uso
- Pruebas de unidad
- Pruebas de integración
- Pruebas de regresión
🔗 Librerías relacionadas
- Mocha.js
- Jasmine
- Tape
28. Pixi.js ¶
🐙 Github ↗️
🌟 Stars: 40255
🍴 Forks: 4765
🔖 Categoría: Gráficos 2D
Pixi.js es una librería de JavaScript para la creación de gráficos 2D interactivos en la web. Proporciona una API simple y rápida para WebGL y canvas de HTML5.
⚙️ Características
- Gráficos 2D interactivos
- API simple para WebGL y canvas
- Soporte para texturas, filtros y más
🛠️ Casos de uso
- Creación de juegos en el navegador
- Aplicaciones web con gráficos 2D interactivos
- Creación de efectos visuales y animaciones
🔗 Librerías relacionadas
- Three.js
- Phaser.js
- Babylon.js
29. Leaflet.js ¶

🐙 Github ↗️
🌟 Stars: 37804
🍴 Forks: 5638
🔖 Categoría: Mapas
Leaflet.js es una biblioteca de JavaScript para mapas móviles interactivos. Es ligera, fácil de usar y extensible.
⚙️ Características
- Mapas interactivos
- Soporte para capas de tiles, marcadores, popups, etc.
- Fácil de extender con plugins
🛠️ Casos de uso
- Creación de mapas interactivos
- Visualización de datos geoespaciales
- Aplicaciones de geolocalización
🔗 Librerías relacionadas
- OpenLayers
- Google Maps JavaScript API
- Mapbox.js
30. Phaser.js ¶

🐙 Github ↗️
🌟 Stars: 34687
🍴 Forks: 7001
🔖 Categoría: Juegos
Phaser.js es un marco de juego de JavaScript rápido, gratuito y divertido para hacer juegos HTML5 para el navegador y móviles.
⚙️ Características
- Renderizado 2D y 3D
- Soporte para WebGL y Canvas
- Físicas integradas
🛠️ Casos de uso
- Desarrollo de juegos HTML5
- Juegos móviles
- Juegos en el navegador
🔗 Librerías relacionadas
- Babylon.js
- Pixi.js
- CreateJS
31. Koa.js ¶
🐙 Github ↗️
🌟 Stars: 34123
🍴 Forks: 3300
🔖 Categoría: Backend
Koa.js es un framework de JavaScript para la creación de aplicaciones web y APIs. Diseñado por el equipo detrás de Express, Koa busca ser una base más sólida para las APIs web al proporcionar una pila de middleware más expresiva y robusta.
⚙️ Características
- Middleware en cascada para una mayor flexibilidad
- Diseño ligero y modular
- Soporte para async/await para manejo de errores mejorado
🛠️ Casos de uso
- Creación de aplicaciones web y APIs
- Aplicaciones que requieren middleware en cascada
- Creación de aplicaciones web con un mejor manejo de errores
🔗 Librerías relacionadas
- Express.js
- Hapi.js
- Strapi
32. Immutable.js ¶
🐙 Github ↗️
🌟 Stars: 32618
🍴 Forks: 1860
🔖 Categoría: Estructuras de Datos
Immutable.js es una biblioteca que proporciona estructuras de datos inmutables persistentes. Es una manera eficiente de crear nuevas estructuras de datos a partir de existentes.
⚙️ Características
- Estructuras de datos inmutables
- Eficiencia en la creación de nuevas estructuras de datos
- Facilita el manejo de estado
🛠️ Casos de uso
- Manejo de estado en aplicaciones React
- Desarrollo de lógica de negocios en aplicaciones complejas
- Creación de estructuras de datos inmutables para garantizar la pureza funcional
🔗 Librerías relacionadas
- Mori
- Baobab
- seamless-immutable
33. TypeORM ¶
🐙 Github ↗️
🌟 Stars: 31505
🍴 Forks: 5839
🔖 Categoría: Base de Datos (ORM)
TypeORM es un ORM que se puede ejecutar en NodeJS, el navegador, Cordova, PhoneGap y Ionic platforms y puede ser utilizado con TypeScript y JavaScript (ES5, ES6, ES7, ES8). Su objetivo es siempre soportar las últimas características de JavaScript y proporcionar características adicionales que te ayuden a desarrollar cualquier tipo de aplicación que use bases de datos.
⚙️ Características
- Soporta las últimas características de JavaScript y TypeScript
- Proporciona un sistema de consultas altamente flexible y seguro
- Ofrece soporte para Active Record y Data Mapper patterns
🛠️ Casos de uso
- Crear y mantener modelos de bases de datos
- Realizar consultas seguras y flexibles en una base de datos
- Gestionar relaciones entre diferentes entidades y tablas
🔗 Librerías relacionadas
- Sequelize
- Mongoose
34. RxJS ¶

🐙 Github ↗️
🌟 Stars: 29048
🍴 Forks: 2968
🔖 Categoría: Programación Reactiva
RxJS es una biblioteca para la programación reactiva utilizando Observables, para facilitar la composición de código asincrónico o basado en callbacks.
⚙️ Características
- Observables y operadores
- Programación reactiva
- Soporte para programación funcional
🛠️ Casos de uso
- Tratamiento de eventos de usuario
- Operaciones asíncronas
- Streaming de datos
🔗 Librerías relacionadas
- Bacon.js
- Kefir
- Most.js
35. Sequelize.js ¶

🐙 Github ↗️
🌟 Stars: 28029
🍴 Forks: 4208
🔖 Categoría: Base de Datos (SQL)
Sequelize.js es un ORM (Object-Relational Mapping) para Node.js. Proporciona abstracciones para trabajar con bases de datos SQL en JavaScript.
⚙️ Características
- Soporte para varias bases de datos SQL
- Transacciones
- Migraciones y seeding
🛠️ Casos de uso
- Desarrollo de aplicaciones Node.js con bases de datos SQL
- Creación de modelos y relaciones de base de datos
- Gestión de migraciones de bases de datos
🔗 Librerías relacionadas
- Bookshelf.js
- TypeORM
- Objection.js
36. Backbone.js ¶

🐙 Github ↗️
🌟 Stars: 28011
🍴 Forks: 5543
🔖 Categoría: MVC
Backbone.js es una librería de JavaScript para construir aplicaciones web y móviles de una sola página. Proporciona una estructura de MVC (Model-View-Controller) para organizar tu código.
⚙️ Características
- Estructura de MVC
- Integración con Underscore.js
- Modelos con enlace de datos y eventos personalizados
🛠️ Casos de uso
- Aplicaciones de una sola página
- Aplicaciones web y móviles con una estructura de MVC
- Creación de aplicaciones web con estructuras de datos y UIs complejas
🔗 Librerías relacionadas
- Ember.js
- Angular
- Marionette.js
37. Underscore.js ¶

🐙 Github ↗️
🌟 Stars: 26988
🍴 Forks: 5604
🔖 Categoría: Utilidades
Underscore.js es una biblioteca de JavaScript que proporciona un conjunto de funciones de utilidad útiles para tareas de programación comunes. Está diseñada para complementar y reforzar las funcionalidades de JavaScript existentes.
⚙️ Características
- Proporciona más de 100 funciones útiles
- Funciones de utilidad para trabajar con colecciones, arrays, funciones y objetos
- Compatible con todos los navegadores modernos
🛠️ Casos de uso
- Manipulación de colecciones y arrays
- Creación de funciones debouncer y throttle
- Extensión y clonación de objetos
🔗 Librerías relacionadas
- Lodash
- Ramda
- jQuery
38. Cheerio.js ¶
🐙 Github ↗️
🌟 Stars: 26538
🍴 Forks: 1595
🔖 Categoría: Parsing/Scraping
Cheerio.js es una biblioteca de JavaScript para el análisis y manipulación del lado del servidor de HTML. Proporciona una API inspirada en jQuery para trabajar con HTML.
⚙️ Características
- Análisis y manipulación de HTML
- API inspirada en jQuery
- Rápido y flexible
🛠️ Casos de uso
- Web scraping
- Manipulación de documentos HTML en el servidor
- Análisis de estructuras de HTML
🔗 Librerías relacionadas
- jsdom
- Puppeteer
- Beautiful Soup (Python)
39. Quasar Framework ¶
🐙 Github ↗️
🌟 Stars: 23731
🍴 Forks: 3219
🔖 Categoría: UI
Quasar Framework es un framework de JavaScript para crear aplicaciones de una sola página, aplicaciones móviles y de escritorio con Vue.js. Proporciona un conjunto de componentes de alta calidad y soporte para PWA, SSR, y más.
⚙️ Características
- Componentes de Vue.js de alta calidad
- Soporte para SPA, PWA, SSR, y aplicaciones móviles y de escritorio
- Integración con Cordova y Electron
🛠️ Casos de uso
- Creación de aplicaciones web, móviles y de escritorio con Vue.js
- Aplicaciones que requieren varios objetivos de construcción
- Creación de aplicaciones con componentes de UI consistentes y de alta calidad
🔗 Librerías relacionadas
- Vue.js
- Vuetify
- Ionic
40. Rollup.js ¶
🐙 Github ↗️
🌟 Stars: 23612
🍴 Forks: 1359
🔖 Categoría: Bundling
Rollup es un empaquetador de módulos de JavaScript que puede compilar pequeñas piezas de código en algo más grande y más complejo, como una biblioteca o una aplicación. Se destaca en la producción de paquetes que pueden ser consumidos por otros paquetes o incluidos en proyectos JavaScript que se entregan al navegador.
⚙️ Características
- Soporta la creación de paquetes JavaScript de alta calidad
- Proporciona la capacidad de crear paquetes que pueden ser compartidos y reutilizados
- Ofrece un rendimiento excepcional gracias a su habilidad para eliminar código no utilizado
🛠️ Casos de uso
- Crear paquetes de bibliotecas para compartir y reutilizar código
- Empaquetar y minificar aplicaciones JavaScript para producción
- Compilar módulos ES6 a un formato que pueda ser consumido en los navegadores
🔗 Librerías relacionadas
- Webpack
- Parcel
41. Ramda ¶
🐙 Github ↗️
🌟 Stars: 23062
🍴 Forks: 1466
🔖 Categoría: Programación Funcional
Ramda es una biblioteca de JavaScript práctica que se centra en la programación funcional. Proporciona herramientas para crear funciones de tuberías, manipular objetos y trabajar con listas.
⚙️ Características
- Operaciones de lista inmutables
- Funciones de orden superior
- Autocuración y composición de funciones
🛠️ Casos de uso
- Creación de tuberías de funciones
- Transformación inmutable de datos
- Desarrollo con un enfoque de programación funcional
🔗 Librerías relacionadas
- Lodash
- Underscore.js
- Functional.js
42. Ember.js ¶
🐙 Github ↗️
🌟 Stars: 22453
🍴 Forks: 4303
🔖 Categoría: UI
Ember.js es un framework de JavaScript para la creación de aplicaciones web ambiciosas de una sola página. Proporciona una solución completa con convenciones predefinidas para facilitar la creación de aplicaciones.
⚙️ Características
- Arquitectura MVC (Model-View-Controller)
- Enrutamiento integrado
- Soporte para la gestión del estado de la aplicación
🛠️ Casos de uso
- Desarrollo de aplicaciones web de gran escala
- Aplicaciones de una sola página (SPA)
- Aplicaciones con requisitos de estado complejos
🔗 Librerías relacionadas
- Angular
- Vue.js
- React.js
43. Mocha.js ¶
🐙 Github ↗️
🌟 Stars: 22052
🍴 Forks: 3009
🔖 Categoría: Testing
Mocha.js es un marco de pruebas de JavaScript flexible y divertido para Node.js y el navegador. Proporciona un ambiente de pruebas robusto y configurable.
⚙️ Características
- Soporte para pruebas asincrónicas
- Salidas de informe flexibles
- Compatible con la mayoría de las bibliotecas de aserciones
🛠️ Casos de uso
- Pruebas de unidad
- Pruebas de integración
- Pruebas de regresión
🔗 Librerías relacionadas
- Jasmine
- Jest
- QUnit
44. Polymer.js ¶
🐙 Github ↗️
🌟 Stars: 21941
🍴 Forks: 2036
🔖 Categoría: UI
Polymer.js es una librería de JavaScript para la creación de componentes web personalizados utilizando las Web Components APIs. Es una herramienta poderosa para la creación de elementos reutilizables y encapsulados.
⚙️ Características
- Creación de componentes web personalizados
- Enlace de datos bidireccional
- Soporte para Shadow DOM y Custom Elements
🛠️ Casos de uso
- Creación de bibliotecas de componentes reutilizables
- Desarrollo de aplicaciones basadas en componentes
- Construcción de aplicaciones con un alto nivel de personalización
🔗 Librerías relacionadas
- React.js
- Angular
- Vue.js
45. Howler.js ¶
🐙 Github ↗️
🌟 Stars: 21791
🍴 Forks: 2171
🔖 Categoría: Audio
Howler.js es una librería de audio moderna para la web. Proporciona una API limpia y sencilla para la reproducción de sonido y la manipulación de audio.
⚙️ Características
- API de audio simple y potente
- Control de múltiples sonidos
- Soporte para Web Audio API y HTML5 Audio
🛠️ Casos de uso
- Juegos en el navegador
- Aplicaciones web con sonido interactivo
- Creación de reproductores de música web
🔗 Librerías relacionadas
- Web Audio API
- SoundJS
- pizzicato.js
46. Passport.js ¶
🐙 Github ↗️
🌟 Stars: 21568
🍴 Forks: 1231
🔖 Categoría: Autenticación
Passport.js es un middleware de autenticación para Node.js. Proporciona una manera simple y elegante de autenticar usuarios en tu aplicación web.
⚙️ Características
- Autenticación flexible
- Soporte para más de 500 estrategias de autenticación
- Integración fácil con Express.js
🛠️ Casos de uso
- Autenticación de usuarios
- Autenticación OAuth
- Autenticación de API
🔗 Librerías relacionadas
- JWT (jsonwebtoken)
- bcrypt
- express-session
47. Babylon.js ¶
🐙 Github ↗️
🌟 Stars: 20908
🍴 Forks: 3186
🔖 Categoría: Gráficos 3D
Babylon.js es una potente biblioteca de JavaScript para la creación de experiencias 3D en el navegador. Soporta WebGL y tiene una API fácil de usar.
⚙️ Características
- Renderizado 3D en el navegador
- Soporte para WebGL
- Animaciones y físicas
🛠️ Casos de uso
- Juegos en 3D
- Visualización de datos en 3D
- Experiencias interactivas
🔗 Librerías relacionadas
- Three.js
- PlayCanvas
- A-Frame
48. GraphQL.js ¶
🐙 Github ↗️
🌟 Stars: 19572
🍴 Forks: 2128
🔖 Categoría: Query Language
GraphQL.js es una biblioteca para la creación de APIs GraphQL en JavaScript. Es la implementación de referencia de GraphQL en JavaScript, diseñada para correr en un entorno Node.js.
⚙️ Características
- Creación de APIs GraphQL
- Soporte para todas las características de GraphQL
- API extensible
🛠️ Casos de uso
- Creación de APIs GraphQL
- Creación de servidores GraphQL
- Aplicaciones de una sola página (SPA) con un back-end GraphQL
🔗 Librerías relacionadas
- Apollo Server
- Relay
- express-graphql
49. P5.js ¶
🐙 Github ↗️
🌟 Stars: 19505
🍴 Forks: 2911
🔖 Categoría: Gráficos y Animación
P5.js es una biblioteca de JavaScript para la creación de arte y diseño digital en el navegador. Ofrece un lienzo de dibujo fácil de usar y una serie de funciones de dibujo.
⚙️ Características
- Creación y manipulación de elementos gráficos
- Interacciones de entrada del usuario
- Generación y manipulación de sonido
🛠️ Casos de uso
- Creación de arte generativo
- Desarrollo de juegos sencillos
- Prototipado rápido de interacciones visuales
🔗 Librerías relacionadas
- Three.js
- Paper.js
- Fabric.js
50. Framer Motion ¶
🐙 Github ↗️
🌟 Stars: 19134
🍴 Forks: 608
🔖 Categoría: Animaciones
Framer Motion es una librería de JavaScript para animaciones y gestos en React. Proporciona una API simple y potente para crear animaciones y efectos interactivos.
⚙️ Características
- Animaciones y gestos en React
- Transiciones basadas en la física
- Soporte para animaciones de arrastre y gestos
🛠️ Casos de uso
- Creación de animaciones y efectos interactivos en aplicaciones React
- Creación de prototipos y diseños interactivos
- Creación de sitios web y aplicaciones con animaciones fluidas
🔗 Librerías relacionadas
- React
- React Spring
- Popmotion
51. Apollo Client ¶
🐙 Github ↗️
🌟 Stars: 18787
🍴 Forks: 2582
🔖 Categoría: GraphQL Client
Apollo Client es una comunidad impulsada, plataforma de datos GraphQL libre para tu UI. Apollo Client te permite describir los datos que necesitas en tus componentes de UI y utilizar esa descripción para solicitar los datos de tu API GraphQL, así como mantener actualizado el caché de cliente de GraphQL.
⚙️ Características
- Caché normalizado para gestionar el estado local y remoto
- Sistema de consultas flexible y potente
- Integración con herramientas de desarrollo y bibliotecas de UI populares
🛠️ Casos de uso
- Interactuar con una API GraphQL en una aplicación web
- Gestionar el estado de la aplicación en conjunto con una API GraphQL
- Crear aplicaciones en tiempo real con GraphQL
🔗 Librerías relacionadas
- Relay
- urql
52. TensorFlow.js ¶

🐙 Github ↗️
🌟 Stars: 17503
🍴 Forks: 1881
🔖 Categoría: Machine Learning
TensorFlow.js es una biblioteca de JavaScript para el entrenamiento y la implementación de modelos de aprendizaje automático en el navegador y en Node.js. Permite la inferencia de modelos ya existentes y el entrenamiento de modelos desde cero.
⚙️ Características
- API intuitiva para la construcción y el entrenamiento de modelos
- Capacidad para reutilizar modelos pre-entrenados
- Soporte para ejecución en GPU a través de WebGL
🛠️ Casos de uso
- Creación de modelos de aprendizaje automático en el navegador
- Ejecución de inferencia de modelos pre-entrenados
- Experimentación interactiva con aprendizaje automático
🔗 Librerías relacionadas
- Keras.js
- Synaptic.js
- Brain.js
53. Handlebars.js ¶

🐙 Github ↗️
🌟 Stars: 17249
🍴 Forks: 2097
🔖 Categoría: Plantillas
Handlebars.js es una biblioteca de JavaScript para la creación de plantillas semánticas. Permite generar contenido HTML de manera eficiente y con gran flexibilidad.
⚙️ Características
- Plantillas semánticas
- Compatible con cualquier tipo de formato de salida
- Precompilación de plantillas para mejorar el rendimiento
🛠️ Casos de uso
- Generación dinámica de HTML
- Creación de plantillas de correo electrónico
- Construcción de interfaces de usuario dinámicas
🔗 Librerías relacionadas
- Mustache.js
- EJS
- Pug
54. GreenSock Animation Platform (GSAP) ¶
🌐 Visita GreenSock Animation Platform (GSAP) ↗️
🐙 Github ↗️
🌟 Stars: 16530
🍴 Forks: 1659
🔖 Categoría: Animaciones
GreenSock Animation Platform (GSAP) es una librería de JavaScript para animaciones de alta rendimiento. Proporciona una API potente y flexible para crear todo tipo de animaciones.
⚙️ Características
- Animaciones de alto rendimiento
- API flexible y potente
- Soporte para animaciones CSS, SVG, y más
🛠️ Casos de uso
- Creación de animaciones web de alta calidad
- Aplicaciones web con animaciones fluidas y de alto rendimiento
- Creación de efectos visuales y transiciones
🔗 Librerías relacionadas
- Anime.js
- Velocity.js
- ScrollMagic
55. AMP.js ¶
![]()
🐙 Github ↗️
🌟 Stars: 14948
🍴 Forks: 4074
🔖 Categoría: UI/Rendering del Lado del Servidor
AMP (Accelerated Mobile Pages) es un framework de JavaScript para la creación de páginas web rápidas y de alto rendimiento. Está diseñado para optimizar la velocidad de carga de las páginas web en dispositivos móviles.
⚙️ Características
- Optimización de la velocidad de carga en dispositivos móviles
- Componentes predefinidos para una rápida implementación
- Soporte para anuncios y análisis
🛠️ Casos de uso
- Creación de páginas web rápidas y de alto rendimiento
- Aplicaciones web que requieren una carga rápida en dispositivos móviles
- Sitios web con gran cantidad de anuncios y análisis
🔗 Librerías relacionadas
- React.js
- Vue.js
- Angular
56. Paper.js ¶
🐙 Github ↗️
🌟 Stars: 13779
🍴 Forks: 1212
🔖 Categoría: Gráficos y Animación
Paper.js es una librería de JavaScript para la creación de gráficos vectoriales en la web. Proporciona una interfaz sencilla y limpia para trabajar con el canvas de HTML5.
⚙️ Características
- Gráficos vectoriales
- Interfaz de programación orientada a escenas
- Análisis de caminos y formas
🛠️ Casos de uso
- Creación de gráficos vectoriales en la web
- Animaciones interactivas
- Creación de herramientas de diseño y dibujo
🔗 Librerías relacionadas
- Fabric.js
- Three.js
- p5.js
57. Highcharts ¶
🐙 Github ↗️
🌟 Stars: 11157
🍴 Forks: 3300
🔖 Categoría: Visualización de Datos
Highcharts es una librería de JavaScript para la creación de gráficos interactivos en el navegador. Proporciona una amplia variedad de gráficos y garantiza la compatibilidad con todos los navegadores modernos.
⚙️ Características
- Amplia variedad de gráficos
- Compatibilidad con todos los navegadores modernos
- Soporte para interactividad y animaciones
🛠️ Casos de uso
- Creación de gráficos interactivos en el navegador
- Aplicaciones web con visualizaciones de datos interactivas
- Creación de dashboards y reportes interactivos
🔗 Librerías relacionadas
- Chart.js
- D3.js
- Google Charts
58. Knockout.js ¶

🐙 Github ↗️
🌟 Stars: 10332
🍴 Forks: 1556
🔖 Categoría: UI
Knockout.js es una biblioteca de JavaScript para la creación de interfaces de usuario ricas y receptivas con un modelo de vista de enlace de datos limpio. Permite construir interfaces de usuario dinámicas y conectadas con datos en tiempo real.
⚙️ Características
- Enlace de datos declarativo
- Dependencias de seguimiento automático
- Plantillas lógicas
🛠️ Casos de uso
- Creación de aplicaciones de una sola página (SPA)
- Interfaces de usuario dinámicas
- Aplicaciones en tiempo real
🔗 Librerías relacionadas
- Vue.js
- Angular
- React.js
59. Sinon.js ¶

🐙 Github ↗️
🌟 Stars: 9345
🍴 Forks: 811
🔖 Categoría: Testing
Sinon.js es una librería de pruebas independiente para JavaScript. Proporciona spies, stubs y mocks para JavaScript, lo que facilita las pruebas de tu código.
⚙️ Características
- Spies, stubs y mocks para JavaScript
- Funciona con cualquier framework de pruebas unitarias
- Soporte para pruebas en Node.js y en el navegador
🛠️ Casos de uso
- Pruebas de código JavaScript con spies, stubs y mocks
- Pruebas de funciones y métodos con comportamientos complejos
- Aplicaciones y librerías que requieren pruebas sofisticadas
🔗 Librerías relacionadas
- Jest
- Mocha
- Jasmine
60. Keystone.js ¶
🐙 Github ↗️
🌟 Stars: 8103
🍴 Forks: 1038
🔖 Categoría: Backend (CMS)
Keystone.js es un marco de JavaScript para construir aplicaciones web robustas, escalables y seguras. Proporciona un backend y un CMS autohospedado y extensible.
⚙️ Características
- Generación de API GraphQL o REST
- CMS autohospedado y extensible
- Soporte para bases de datos SQL y NoSQL
🛠️ Casos de uso
- Aplicaciones web con backend autohospedado
- Creación de sitios web de contenido
- Aplicaciones con requisitos de bases de datos flexibles
🔗 Librerías relacionadas
- Strapi
- Express.js
- Ghost
61. EaselJS ¶
🐙 Github ↗️
🌟 Stars: 8042
🍴 Forks: 2007
🔖 Categoría: Gráficos y Animación
EaselJS es una librería de JavaScript que proporciona una API fácil y rápida para trabajar con el canvas de HTML5. Permite dibujar gráficos, trabajar con texto, imágenes, y más.
⚙️ Características
- API fácil para el canvas de HTML5
- Soporte para gráficos, texto, imágenes, y más
- Soporte para eventos de ratón en el canvas
🛠️ Casos de uso
- Creación de juegos en el navegador
- Aplicaciones web con gráficos interactivos
- Creación de aplicaciones web ricas en contenido multimedia
🔗 Librerías relacionadas
- Fabric.js
- Paper.js
- Konva.js
62. Marionette.js ¶
🐙 Github ↗️
🌟 Stars: 7089
🍴 Forks: 1293
🔖 Categoría: UI
Marionette.js es una biblioteca de JavaScript que simplifica el código de tu aplicación Backbone. Proporciona las abstracciones necesarias para crear aplicaciones de gran escala.
⚙️ Características
- Simplifica la estructura de aplicaciones Backbone
- Abstracciones para vistas y controladores
- Integración con Underscore.js y jQuery
🛠️ Casos de uso
- Aplicaciones Backbone de gran escala
- Aplicaciones de una sola página (SPA)
- Aplicaciones web con una gran cantidad de estado en el cliente
🔗 Librerías relacionadas
- Backbone.js
- Ember.js
- Angular
63. Polka ¶

🐙 Github ↗️
🌟 Stars: 5223
🍴 Forks: 183
🔖 Categoría: Backend
Polka es un framework de servidor micro HTTP para Node.js. Proporciona una base mínima y rápida para las aplicaciones web y las API.
⚙️ Características
- Base micro y rápida para aplicaciones web y APIs
- Interfaz de Express-like para una migración fácil
- Extensible con plugins
🛠️ Casos de uso
- Creación de aplicaciones web y APIs minimalistas y rápidas
- Proyectos que requieren un enfoque de microservicios
- Aplicaciones que requieren una base mínima y rápida
🔗 Librerías relacionadas
- Express.js
- Koa.js
- Fastify
64. QUnit ¶
🐙 Github ↗️
🌟 Stars: 4000
🍴 Forks: 800
🔖 Categoría: Testing
QUnit es un framework de pruebas unitarias para JavaScript. Proporciona una forma fácil y eficiente de probar tu código JavaScript.
⚙️ Características
- Pruebas unitarias para JavaScript
- Resultados de pruebas claros y concisos
- Soporte para pruebas asíncronas y callbacks
🛠️ Casos de uso
- Pruebas unitarias de código JavaScript
- Aplicaciones y librerías que requieren pruebas sólidas
- Desarrollo de software con un enfoque en pruebas
🔗 Librerías relacionadas
- Jest
- Mocha
- Jasmine
65. Dojo Toolkit ¶
🐙 Github ↗️
🌟 Stars: 560
🍴 Forks: 79
🔖 Categoría: UI
Dojo Toolkit es un framework de JavaScript modular para la creación de aplicaciones web escalables y de alto rendimiento. Proporciona widgets, utilidades y más.
⚙️ Características
- Modularidad
- Widgets listos para usar
- Internacionalización y accesibilidad
🛠️ Casos de uso
- Aplicaciones web a gran escala
- Aplicaciones que requieren soporte de accesibilidad
- Creación de aplicaciones web multilingües
🔗 Librerías relacionadas
- jQuery UI
- YUI
- Ext JS
66. Chartist.js ¶
🐙 Github ↗️
🌟 Stars: 44
🍴 Forks: 14
🔖 Categoría: Visualización de Datos
Chartist.js es una biblioteca de JavaScript para la creación de gráficos responsivos. Es una excelente herramienta para visualizar datos de una manera fácil de entender.
⚙️ Características
- Gráficos SVG responsivos
- Control total sobre la apariencia de los gráficos
- Soporte para eventos personalizados
🛠️ Casos de uso
- Visualización de datos
- Creación de informes interactivos
- Dashboards y paneles de control
🔗 Librerías relacionadas
- D3.js
- Chart.js
- Highcharts
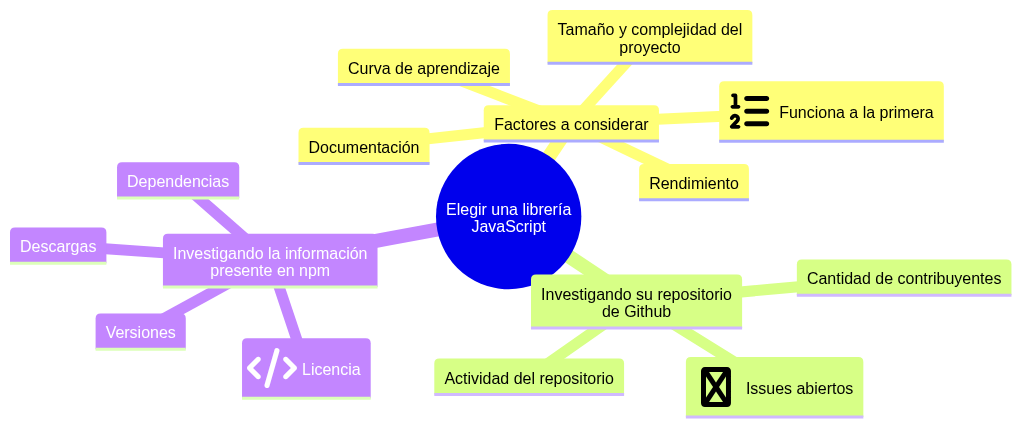
Como elegir una librería de JavaScript ¶
Las librerías JavaScript desempeñan un papel fundamental en la creación de aplicaciones web modernas y eficientes.
Ofrecen soluciones listas para usar que pueden ahorrar a los desarrolladores tiempo y esfuerzo, permitiéndoles centrarse en la lógica del negocio en lugar de la implementación de funciones comunes y repetitivas.
Las librerías JavaScript pueden manejar desde manipulación del DOM, peticiones HTTP, hasta el renderizado del lado del servidor y manipulación de gráficos en 3D.
Factores a considerar al elegir una librería JavaScript para tu proyecto ¶
A la hora de seleccionar una librería JavaScript, es fundamental considerar las necesidades específicas de tu proyecto y compararlas con las características y ventajas que ofrece cada librería. Algunos factores que podrías considerar son:
-
El tamaño y la complejidad de tu proyecto: Algunas librerías, como React y Vue, son adecuadas para proyectos grandes y complejos, mientras que otras podrían ser más apropiadas para proyectos más pequeños.
-
El rendimiento: Si el rendimiento es una prioridad, querrás elegir una librería que sea eficiente en términos de velocidad y uso de memoria.
-
La curva de aprendizaje: Algunas librerías pueden ser más fáciles de aprender que otras, especialmente si ya estás familiarizado con ciertos conceptos o paradigmas de programación.
-
Documentación: La librería tiene que explicar bien cómo se ejecutan las acciones y se gestionan las opciones que abre para ti. Échale un vistazo.
-
Funciona a la primera: Algunos scripts se quedan desactualizados y para la comprobación rápida nada mejor que probar a hacer una instalación. Si no funciona con lo más básico hay que ponerse en alerta.
Después de considerar las necesidades de tu proyecto y comparar diferentes librerías, deberías poder tomar una decisión informada. Sin embargo, no olvides que, al final del día, la mejor librería para ti es aquella con la que te sientas más cómodo trabajando.
Investigando su repositorio de Github ¶
GitHub, el popular servicio de alojamiento de repositorios de código, puede ser una excelente fuente de información al elegir una librería JavaScript.
Los repositorios de las librerías suelen contener una gran cantidad de información útil, incluyendo el código fuente, la documentación, los informes de errores y las solicitudes de extracción.
Aquí hay algunos aspectos que podrías investigar en el repositorio de GitHub de una librería:
-
Actividad del repositorio: ¿Cuándo se realizó la última actualización? ¿Con qué frecuencia se hacen commits? Un repositorio activo podría indicar una librería bien mantenida.
-
Cantidad de contribuyentes: ¿Cuántas personas están contribuyendo al proyecto? Una base de contribuyentes más grande puede ser un signo de una comunidad activa y saludable.
-
Issues abiertos: Revisa la sección de “Issues” para ver los problemas reportados por otros usuarios. ¿Son rápidos para responder a los problemas? ¿Cuántos issues quedan sin resolver?
Investigando la información presente en npm ¶
El gestor de paquetes por defecto para Node.js es npm y es una herramienta fundamental en el ecosistema de JavaScript.
Cuando estás considerando una librería para tu proyecto, es útil consultar su página en npm.
Aquí encontrarás varias piezas de información que te pueden ayudar a tomar tu decisión:
-
Dependencias: Verifica qué otras librerías utiliza la librería en cuestión. Si depende de muchas otras librerías, puede aumentar el tamaño del bundle final y afectar el rendimiento de tu aplicación.
-
Versiones: Revisa las últimas versiones de la librería. ¿Con qué frecuencia se lanzan nuevas versiones? ¿Hay versiones importantes recientes? Estos pueden ser indicativos del ritmo de desarrollo y la estabilidad de la librería.
-
Descargas: La cantidad de descargas puede indicarte qué tan popular es una librería. Una librería popular puede tener una comunidad más grande y, por lo tanto, más recursos de aprendizaje y soporte.
-
Licencia: Asegúrate de que la librería está bajo una licencia con la que te sientas cómodo utilizando en tu proyecto.
Casos de uso más habituales para librerías JavaScript ¶
Las librerías de JavaScript cubren una amplia gama de usos y cada una de ellas ha sido diseñada con casos de uso específicos en mente. Aquí te mencionamos algunos de los casos de uso más habituales:
-
Desarrollo de interfaces de usuario: Las librerías como React, Vue y Angular permiten la creación de interfaces de usuario dinámicas y de alta calidad. Estas bibliotecas proporcionan un conjunto de herramientas para construir componentes reutilizables que gestionan su propio estado y se renderizan eficientemente.
-
Visualización de datos: D3.js es una librería para crear visualizaciones de datos complejas y personalizadas. Con su amplio conjunto de funciones, D3.js permite control total sobre la apariencia y el comportamiento de las visualizaciones.
-
Manipulación del DOM: JQuery ha sido durante mucho tiempo la librería estándar para simplificar la manipulación del DOM, el manejo de eventos y las animaciones en los navegadores.
-
Solicitudes HTTP: Axios es una librería ampliamente utilizada para hacer solicitudes HTTP desde el navegador. Proporciona una API basada en promesas y funciona en el cliente y el servidor.
-
Desarrollo de juegos: Phaser.js y Three.js son librerías para el desarrollo de juegos. Phaser es excelente para juegos 2D, mientras que Three.js se usa para gráficos 3D.
-
Desarrollo del lado del servidor: Node.js no es una librería, sino un entorno de ejecución que permite escribir JavaScript en el servidor. Express.js es una librería para desarrollar aplicaciones web en Node.js.
-
Manejo de fechas y tiempo: Moment.js es una librería que facilita el manejo de fechas y horas en JavaScript.
Estos son solo algunos ejemplos de cómo se utilizan las librerías de JavaScript. Dependiendo del proyecto, podrías necesitar una librería para una funcionalidad específica o simplemente para facilitar y acelerar el desarrollo.
Recursos y herramientas adicionales ¶
Elegir la librería correcta es solo el primer paso.
Para trabajar eficientemente con tu librería seleccionada, querrás familiarizarte con una serie de recursos y herramientas adicionales.
Estos pueden incluir documentación oficial, tutoriales en línea, foros de la comunidad, e incluso librerías complementarias que pueden ayudarte a resolver tareas más específicas.
Finalmente, recuerda que las librerías JavaScript son solo herramientas. Aunque pueden facilitarte el trabajo y ayudarte a crear aplicaciones web más eficientes, no sustituyen un buen conocimiento de los fundamentos de JavaScript y las buenas prácticas de codificación.
Reflexiones finales ¶
Seleccionar la librería JavaScript adecuada para tu proyecto puede ser una tarea desafiante, dada la variedad de opciones disponibles.
Sin embargo, al comprender tus necesidades, familiarizarte con las librerías más populares y considerar factores como el tamaño del proyecto, el rendimiento y la curva de aprendizaje, podrás tomar una decisión informada.
Recuerda, el éxito de tu proyecto no depende solo de la librería que elijas, sino de cómo la utilices para crear soluciones efectivas y eficientes.
¡Ánimo a poner las manos sobre el teclado!
Escrito por:
Daniel Primo
12 recursos para developers cada domingo en tu bandeja de entrada
Además de una skill práctica bien explicada, trucos para mejorar tu futuro profesional y una pizquita de humor útil para el resto de la semana. Gratis.